Beschrijving
De leesvoortgangsbalk levert een super goede gebruikerservaring bij lange artikelen. Met name wanneer het de voortgang van het artikel accuraat toont, en niets anders. Dit is standaard bij enkele blogberichten en standaard ingeschakeld.
Aanpassingen:
-
Locatie bovenkant van scherm, onderkant van scherm of onder een sticky menu.
-
Kies de kleur van de lees voortgangsbalk
-
Laat de balk op 0% beginnen zelfs als een deel van het artikel zichtbaar is
-
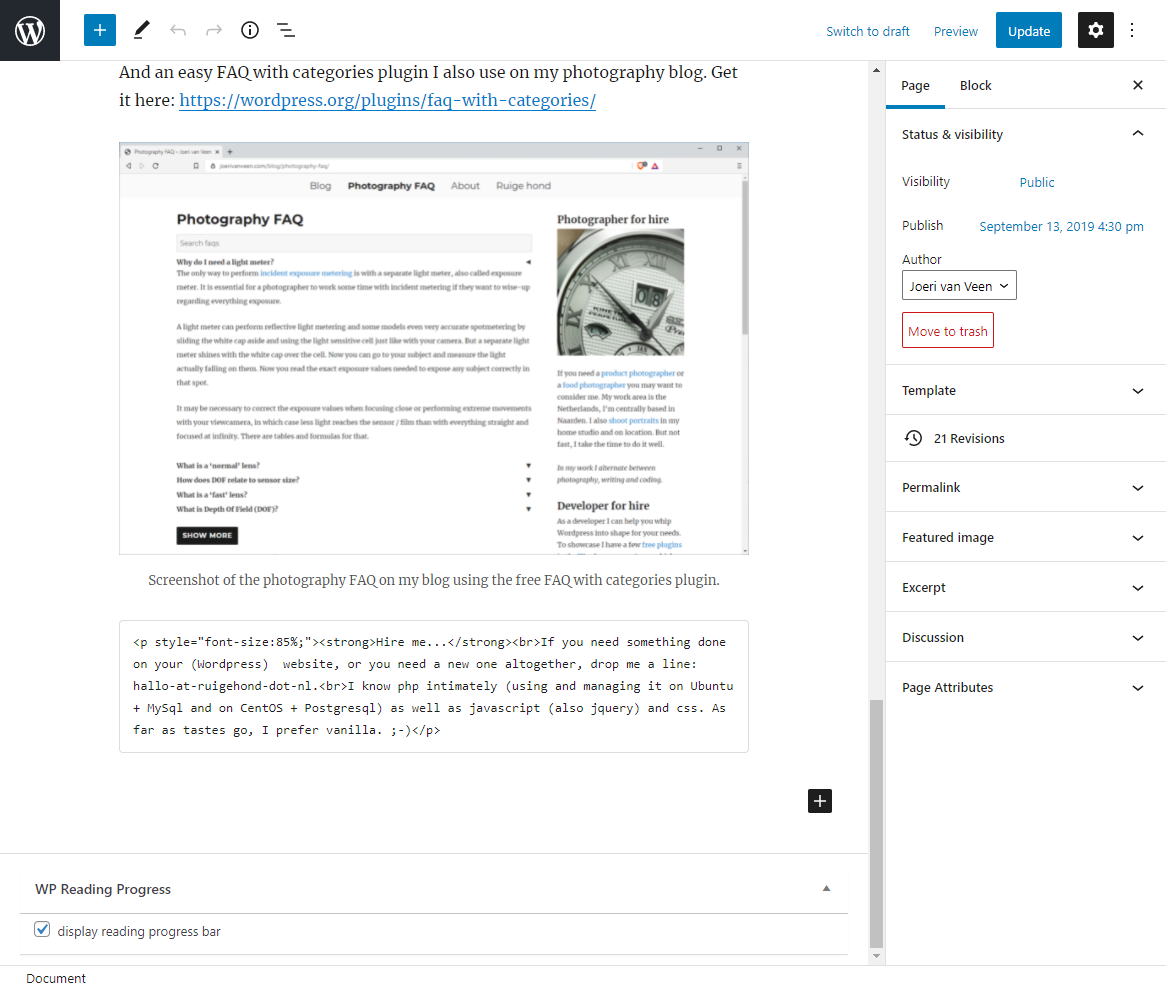
Selecteer berichttypen waar je de balk wil tonen, of zelfs afzonderlijke berichten
Gedrag:
-
De lees voortgangsbalk start gelijkmatig op omdat een deel van de tekst al zichtbaar kan zijn, daarna zorgt een lichtgewicht update functie dat hij snel reageert tijdens scrollen.
-
De balk kan zich hechten aan elk (sticky) element dat je als beheerder kunt definiëren, als er meerdere zijn, wordt het eerst zichtbare element gebruikt.
-
Wanneer er geen zichtbaar element (meer) is om aan vast te maken, verschijnt de balk bovenaan.
-
Wanneer er geen enkel artikel is gevonden (door klasse namen of id) gebruikt het de hele pagina om de voortgang te berekenen
Dit is mijn 6e WordPress plugin, maar mijn eerste die vrij beschikbaar is voor iedereen. Ik hoop dat je er net zoveel plezier aan beleeft als ik had bij het bouwen ervan!
Regards,
Joeri
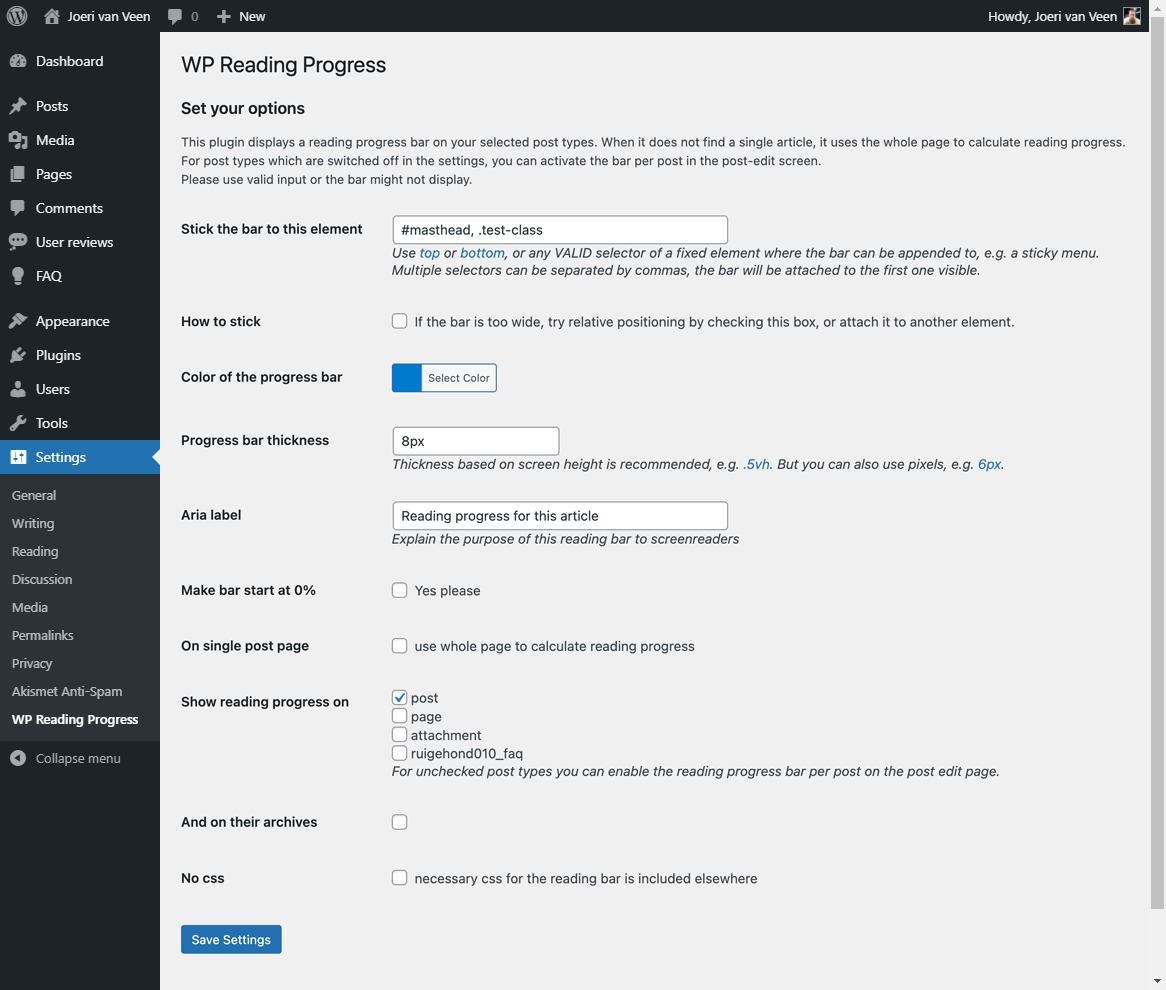
Schermafdrukken
Installatie
-
Installeer de plugin door hieronder op ‘Nu installeren’ te klikken, of op de ‘Download’ knop, en plaats de WP-reading-progress map in je plugins map.
-
Standaard werkt het alleen op individuele blogberichten en gebruikt het een oranje kleur
-
Ga naar instellingen->WP Reading Progress om het aan te passen
Bij het verwijderen van WP Reading Progress worden de eigen opties en post_meta gegevens (indien aanwezig) verwijderd, zonder sporen achter te laten.
Beoordelingen
Bijdragers & ontwikkelaars
“WP Reading Progress” is open source software. De volgende personen hebben bijgedragen aan deze plugin.
Bijdragers“WP Reading Progress” is vertaald in 6 talen. Dank voor de vertalers voor hun bijdragen.
Vertaal “WP Reading Progress” naar jouw taal.
Interesse in ontwikkeling?
Bekijk de code, haal de SVN repository op, of abonneer je op het ontwikkellog via RSS.
Changelog
1.5.7: fix save settings and calculation correction (again)
1.5.6: adapt calculation to safari and chrome alike
1.5.5: bar top position calculation improved and allowing fractional pixels
1.5.4: escape translate strings
1.5.3: update screenshots
1.5.2: vereenvoudiging van de voortgangsberekening met correctie voor onjuist rapporteren van de begrenzende client rechthoek van de body
1.5.1: onthoudt de elementen om aan vast te maken, voor snelheid
1.5.0: sta meerdere menu selectoren toe en kies de eerst zichtbare om aan te koppelen
1.4.0: compatibel met vaste menu’s die bestaan uit verschillende elementen afhankelijk van de schermgrootte, zolang ze een gemeenschappelijke selector hebben
1.3.8: refactor javascript iets kleiner, scroll event listener passief maken
1.3.7: aria-rol en aria-waarde bijwerken voor schermlezers toegevoegd
1.3.6: css naar head verplaatst om render blokkering te vermijden, optie ‘geen css’ toegevoegd als je het zelf wil afhandelen
1.3.5.: verbeterde functie om top positie te bepalen werkt in meer situaties, debounced het schermgrootte wijziging event
1.3.4: afhankelijkheid van jQuery verwijderd
1.3.3: opgelost implode verouderde kennisgeving
1.3.2: getBoundingClientRect werkt niet op iOS 8 en 9 (tenminste) opgelost, gebruik nu aangepaste functie hiervoor
1.3.1: enkele optimalisaties met betrekking tot de on scroll functie
1.3.0: plaatst zichzelf nu strak tegen het element met top-margin of automatisch bovenin wanneer het element is niet zichtbaar of weg
1.2.5: verbeterde fallback voor mobiel, rtl ondersteuning toegevoegd (html tag moet dir=”rtl” bevatten)
1.2.4: reguliere berichttype toegevoegd aan instellingen, fallback zoek bericht op id toegevoegd indien niet gevonden op klasse namen, optie toegevoegd om alleen op specifieke berichten te tonen
1.2.3: een fout opgelost initialiseren vensterhoogte op 0 bij laden pagina in sommige gevallen
1.2.2: compatibiliteit met themas verbeterd vwb het vinden van enkele artikelen
1.2.1: optie om op 0% te beginnen toegevoegd, voortgangsfunctie licht geoptimaliseerd
1.2.0: verbeterd gedrag bij wijzigen schermgrootte
1.1.0: identificeert het leesgedeelte van een enkel bericht voor alle post-types, terugval naar body wanneer niet in DOM gevonden
1.0.3: vertaling verbeterd, licentie indicatie gecorrigeerd
1.0.2: vertaald in het Nederlands
1.0.1: javascript en css verkleind, kwestie balk verdwijnt soms tijdelijk op een mobiel apparaat tijdens scrollen gerepareerd
1.0.0: vrijgeving