Beschrijving
Most Convenient Way to utilize Gutenberg Map block for Google Maps & OpenStreet Maps.
WP Map Block offers a simple user interface that allows you to add Google Maps to your WordPress site. This amazing plugin is built with LeafletJS, an open-source JavaScript library for mobile-friendly interactive maps. There are no fluff and redundant settings and a straightforward Map option for your Gutenberg block.
WP Map Block is the ideal solution for you if you’re using the Gutenberg editor and require a map on your site. Using this plugin, you can easily customize Google Maps or OpenStreetMap for Gutenberg-supported posts, pages, or custom post types for your WordPress site.
Plugin Features ✅
- Google Maps
- OpenStreet Maps
- Multiple Marker
- Zoom Control
- Full Screen Map Control
- Custom Marker Icon & Popup
- Map Width & Height
- Latitude and Longitude Generator from address
- Set any marker as center position
- Marker Builder
- Draggable Marker
- Don’t need any API key
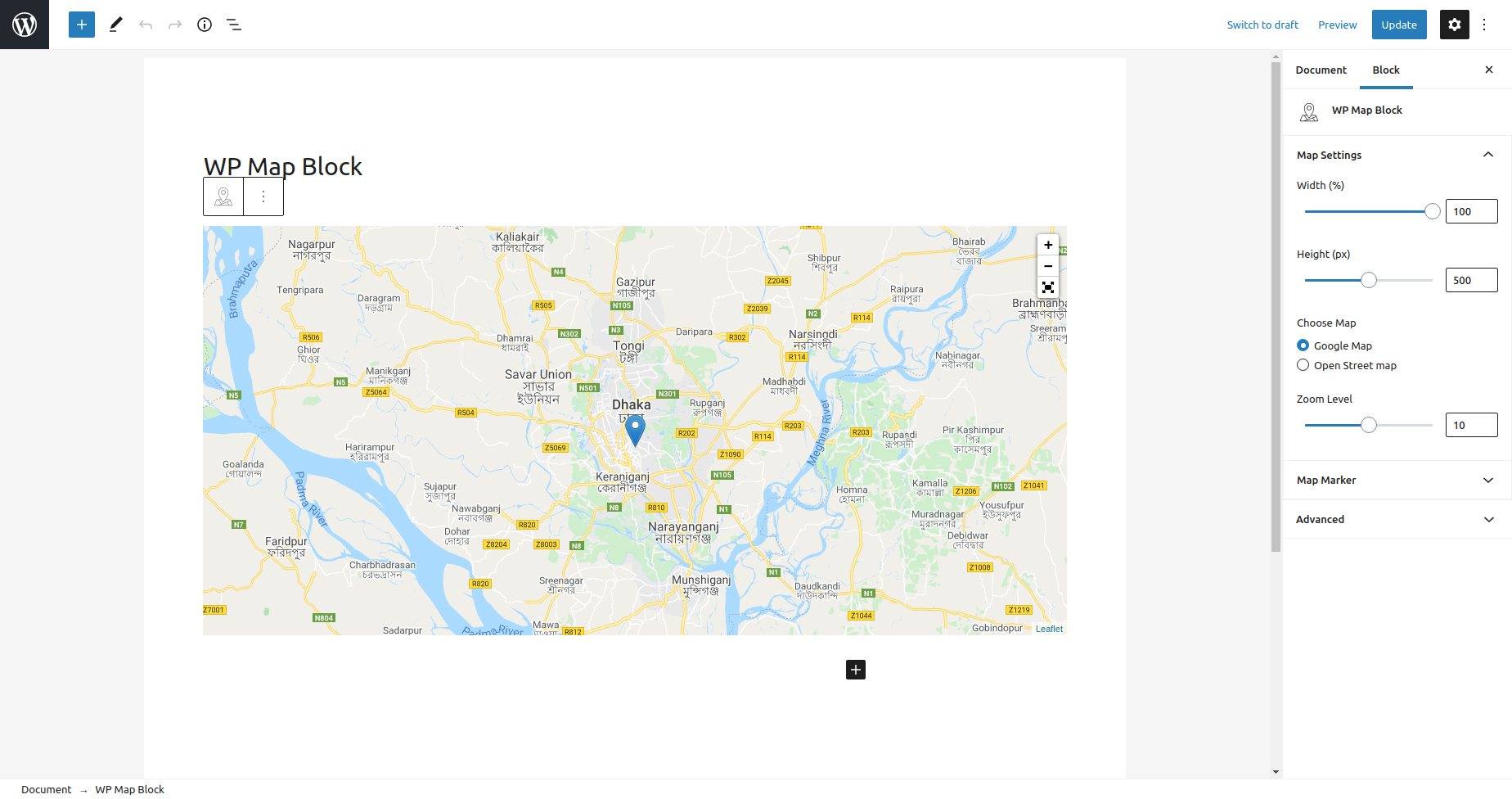
🗺️Google Map: Set the default Google Map on any page or post of your WordPress site. With a single click, you can select this map anywhere on your site using WP Map Block.
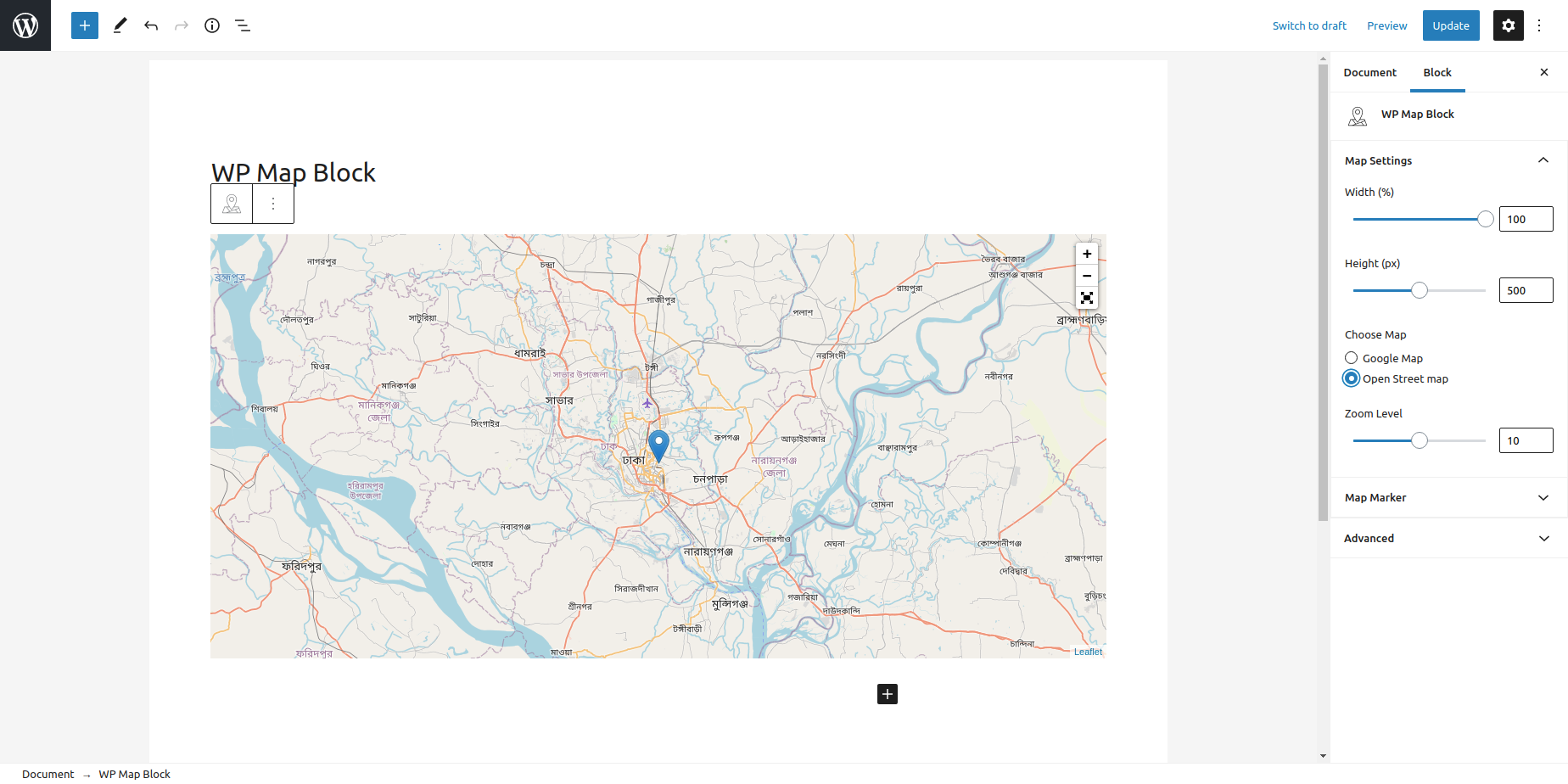
🛣️OpenStreet Maps: We’ve included this option for you so you can enable OpenStreet Maps and tweak it within your site. OpenStreet Map is an open-source map where you can contribute to improving the quality of data on the map. Every update you make to Open Street Map is owned by both you and the community as a whole.
📌Multiple Marker: By default, a marker will appear on the map based on your location. But you can add additional markers on your map by customizing the settings. Also, set the title and content for the marker as well as set the default position of the marker.
🔎 Zoom Control: Zoom in and out of the map with ease using the zoom option. The map works quickly since it is built using LeafletJS, and it does not take long to load the map after zooming in or out.
📲Full-Screen Map Control: Get a full-screen map view while using the map presented by this plugin. You can control the map very comfortably within the full screen and navigate the whole map freely.
🛠️ Custom Marker Icon & Popup: Explore the settings and customize the marker on your map. You can place custom markers on the map and also place your preferred popups on the map.
🎚️Map Width & Height: You can set your preferred width and height on the map by customizing it from the settings. This option allows you to set the displayed map at a certain height and width and then place it on the front end of your site. You can set it according to your viewing preference.
☸️ Latitude and Longitude Generator: You can generate addresses from the latitude and longitude of your location. With the help of latitude and longitude, you will get a precise location and address on the map.
📍Set any marker as the center position: You can set the marker in the central position on the map. If you have placed a custom marker on the map, you can set it as your default marker and set its position in the middle. This will show the marker as the main marker; it will be displayed at the center of the map.
☄️Marker Builder: You may be bored to see the same old marker icon on the map. WP Map Block allows you to customize the map beyond the traditional elements of the map. You can customize as well as build a new marker and place it on the map.
👋 Draggable Marker: Drag the marker in any position on the map and reveal the location swiftly. The dragging option is really smooth, and after dragging the marker, the location gets revealed instantly.
🔑 API key not required: To place the map on your site. Simply select the map block and place it on any page of your site. The vast majority of Google Map plugins now available on the market need the use of API keys in order to activate the map; however, our plugin does not.
Want To Contribute To The Plugin?
You may now contribute to the plugin on Github: WP Map Block on Github
🔥 WHAT’S NEXT
If you like WP-Map-Block, then consider checking out our other WordPress Plugins for FREE:
🔝 Academy LMS – WordPress Learning Management System, eLearning Platform, Online Education System & Online Course Builder
💙 Loved WP-Map-Block?
- Like on our Facebook Page
- Join our Facebook Group
- Or rate us on WordPress
Blokken
Deze plugin heeft 1 blok.
- WP Map Block - Gutenberg Map Block for Google Map and OpenStreet Map
Installatie
Install WP Map Block for Gutenberg either via the WordPress plugin directory or by uploading the files to your server at wp-content/plugins.
FAQ
-
Is there an API key required for WP Map Block to work?
-
No, you don’t need an API key to launch Google Maps & OpenStreet Maps.
-
Can I add a WP Map block on multiple pages or posts?
-
Yes, you can add WP Map block on multiple pages or posts. You simply need to select the plugin from the left sidebar, and the map will appear instantly. Then you can customize the map according to your preference.
-
How will I get the map in my Gutenberg Block editor?
-
After installing and activating the plugin, simply get into your editor, and from the block section on the left side, you can search out the WP Map block and select it. The map will appear right after you click it on the left panel.
-
Can I place the marker anywhere on the map?
-
Of course. You can place the marker anywhere on the map and also customize it. The fun part is that you can place multiple markers on your map. Additionally, you can select your chosen map and place it in the center of the frame.
-
Are there any specific criteria for using WP Map block?
-
No, there is no prerequisite for using this plugin. You can simply use this plugin after installing it on any WordPress site.
-
What if the map shows the wrong location?
-
Change the way you are writing the address or make it more specific. Make sure that you input the street name, as well as the town name and the nation. For a more precise location, provide the latitude and longitude coordinates in the place of address.
Beoordelingen
Bijdragers & ontwikkelaars
“WP Map Block – Gutenberg Map Block for Google Map and OpenStreet Map” is open source software. De volgende personen hebben bijgedragen aan deze plugin.
Bijdragers“WP Map Block – Gutenberg Map Block for Google Map and OpenStreet Map” is vertaald in 4 talen. Dank voor de vertalers voor hun bijdragen.
Vertaal “WP Map Block – Gutenberg Map Block for Google Map and OpenStreet Map” naar jouw taal.
Interesse in ontwikkeling?
Bekijk de code, haal de SVN repository op, of abonneer je op het ontwikkellog via RSS.
Changelog
1.4.9 – 2024-02-03
- Fixed: Plugin Conflict
1.4.8 – 2023-03-31
- Updated: Readme and Plugin Links updated
- Some minor Improvement
1.4.7 – 2023-03-31
- Added: WP 6.2 Compatibility
- Removed: JQuery
- Some minor Improvement
1.4.6 – 2023-01-01
- Some minor Improvement
1.4.5 – 2022-12-04
- Fixed: Mobile scrolling issue
- Fixed: Marker center position not keep saved if delete any marker
1.4.4 – 2022-11-07
- Fixed: Block Assets Loading Issue
1.4.3 – 2022-11-05
- Added: 6.1 Compatibility
- Added: Conditonality load assets
- Fixed: Editor Settings UI Improved
- Fixed: if delete all marker then break editor
1.4.2 – 2022-06-13
- Added: 6.0 Compatibility
1.4.1 – 2022-03-22
- Fixed: Translation Issue
1.4.0 – 2022-03-21
- Added: Draggable Marker Editor
- Updated: React Leaflet NPM Package Update
- Fixed: Real Time Map Center Position Not Working Issue
1.3.1 – 2022-02-16
- Added: 5.9 Compatibility
1.3.0 – 2021-10-29
- Added: Set any marker as center position
- Fixed: Popup content HTML Support issue
- Update: Update map height maximum value
1.2.5 – 2021-09-29
Added: Latitude and Longitude Generator from address
1.2.4 – 2021-09-29
- Added: Latitude and Longitude Generator from address
1.2.4 – 2021-08-24
- Some minor Improvement
1.2.3 – 2021-08-24
- Fixed: Data escaping issue fixing
1.2.2 – 2021-08-20
- Fixed: frontend scripts jquery dependancy related issue fixing
1.2.1 – 2021-08-08
- Fixed: Hotfix for unexpected semicolon from block.php
1.2 – 2021-08-07
- Added: Mouse Wheel Scroll Zoom ON/OFF Option
- Some minor Improvement
1.1.6 – 2021-07-23
- Update: WP 5.8 Compatibility
1.1.5 – 2021-03-21
- Update: WP 5.7 Compatibility
- Some minor Improvement
1.1.4 – 2021-01-30
- Fixed: Editor settings page arrow down icon issue
- Update: Editor settings map marker label click
- Some minor Improvement
1.1.3 – 2021-01-16
- Fixed: Map Server Side Render low resolution
- Fixed: Translation Issue
- Some minor Improvement
1.1.2 – 2021-01-14
- Some minor fix
1.1.1 – 2020-09-03
- Fixed: Translation Issue
- Some minor fix
1.1 – 2020-09-02
- Added: Custom marker icon
- Added: Full Screen Map Control
- Fixed: Remove some unncecessary code
- Some minor fix
1.0.1 – 2020-08-24
- Fixed: Popup content undefined issue
- Update: Map Default Settings Update
1.0 – 2020-08-23
- initial release