Beschrijving
Ko-fi is een snelle en vriendelijke manier om geld te verdienen met je blog, site of project. Er is tot nu toe meer dan $200 miljoen verdiend op Ko-fi en het groeit elke maand!
Het geld gaat rechtstreeks naar jou met 0% kosten van Ko-fi, het is volledig gratis en een geweldig alternatief voor advertenties!
Maak in slechts een paar minuten je gratis pagina op ko-fi.com en koppel je PayPal- of Stripe-account om donaties te ontvangen.
Gebruik de plugin om een Ko-fi knop of donatiepaneel toe te voegen aan een widget gebied, zijbalk of gebruik de shortcode [kofi] om een knop toe te voegen aan een pagina of bericht.
Not sure where to start? Take a look at our guide!
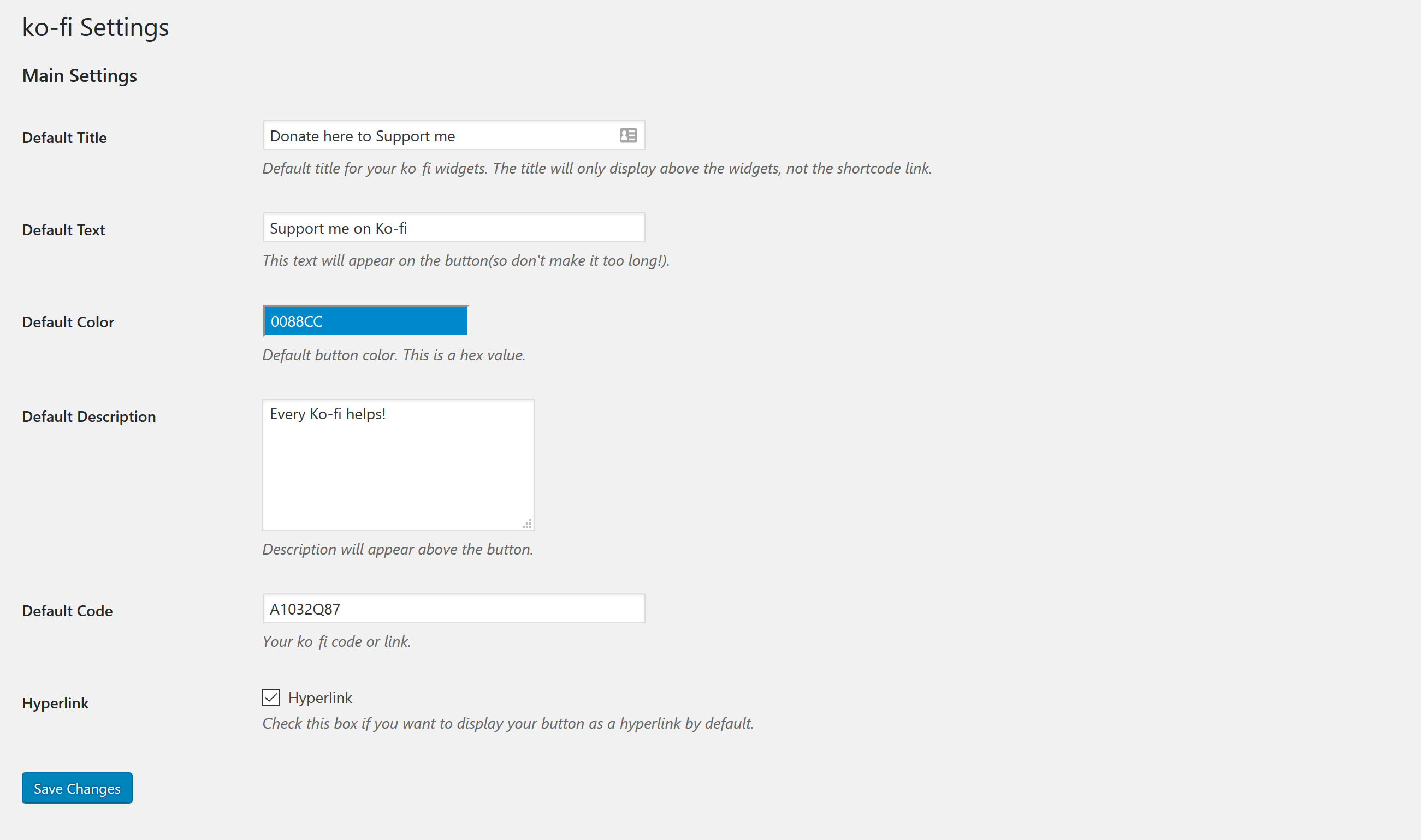
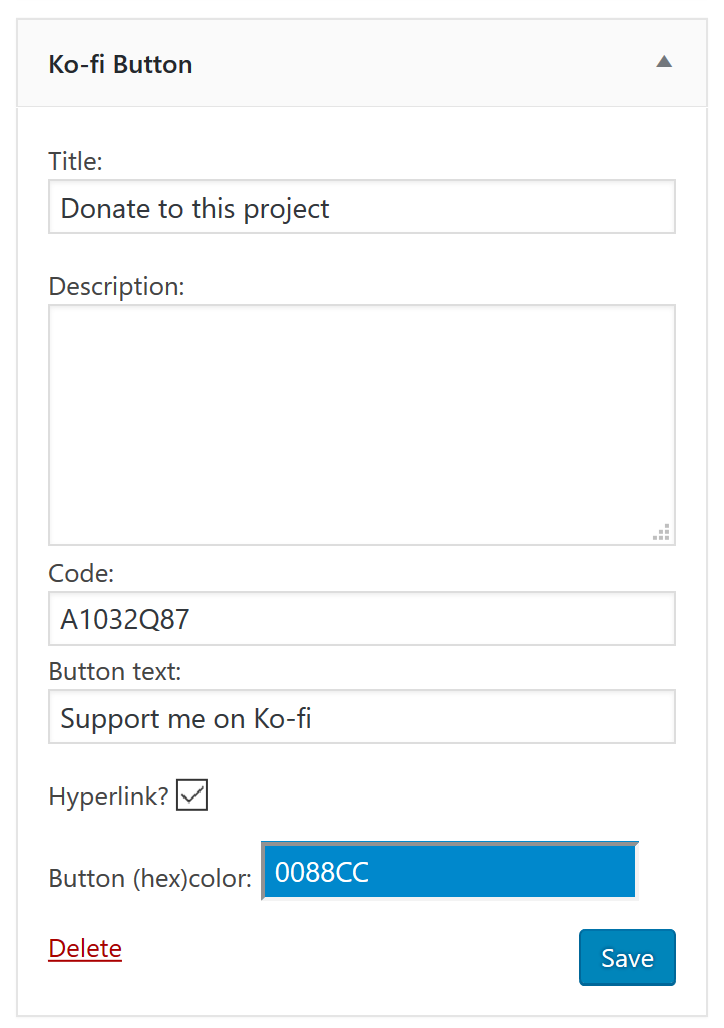
Schermafdrukken
Installatie
Volg de volgende stappen om de plugin te installeren:
- Ga naar ‘Plugins’ en klik op Nieuwe toevoegen, zoek naar Ko-fi en installeer de plugin of upload de plugin bestanden naar de folder /wp-content/plugins/Ko-fi-plugin.
- Activeer de plugin via het ‘Plugins’ scherm in WordPress.
- Gebruik het scherm Instellingen> Ko-fi instellingen om een link naar je Ko-fi pagina te maken en de standaardinstellingen te configureren.
- Ga naar Weergave > Widgets en voeg een ‘Ko-fi-knop’ widget toe aan een zijbalk of widget gebied.
- Overschrijf eventuele standaardinstellingen in de widget.
- Je kunt je Ko-fi knop ook aan elke pagina of elk bericht toevoegen met Shortcode [kofi].
FAQ
-
Wat is Ko-fi
-
Ko-fi is een donatieservice waarmee makers kleine betalingen (ongeveer de prijs van een koffie) kunnen ontvangen van supporters van hun werk. Ko-fi wordt gebruikt als alternatief voor reclame en helpt alle soorten artiesten, cosplayers, bloggers, programmeurs en podcasters om hun passies te financieren.
-
Neemt Ko-fi een vergoeding?
-
Nee, we vragen geen vergoeding van je donaties. De betalingsverwerker zal een kleine vergoeding vragen voor het verwerken van de transactie, maar Ko-fi is een gratis dienst.
-
Hoe zit het met maandelijkse lidmaatschappen
-
Yes, use Ko-fi to receive monthly subscriptions or create your own membership tiers. Use membership tiers to offer different benefits and price points to suit your audience.
-
Wat doet de WordPress plugin
-
Met de WordPress plugin kunnen WordPress gebruikers eenvoudig een aanpasbare ‘Steun mij op Ko-fi’ knop toevoegen aan hun blog of site. Voeg eenvoudig de plugin toe, voer je paginadetails in en plaats de widget in een zijbalk of widgetgebied.
Je kunt ook de [kofi] shortcode in je pagina of in het shortcode blok gebruiken.
Zie voor meer informatie de helppagina op ko-fi.com.
-
Help! De standaardcode op mijn widget is gewijzigd
-
Met de release van 1.0.1 komt je Ko-fi code nu van de instellingenpagina bij gebruik van de shortcode of een widget.
Als je je Ko-fi code niet hebt ingesteld op de instellingenpagina, update je eenvoudig de standaardpaginanaam/-ID bij op de instellingenpagina, sla je de wijziging op en de widget pakt deze automatisch op.
-
Ik krijg fouten met de widget na het upgraden naar de blokwidgeteditor
-
In de meeste gevallen zouden er geen problemen moeten zijn met het upgraden naar de blokwidgeteditor, maar als je fouten tegenkomt, probeer dan de widget te verwijderen, op te slaan en de widget opnieuw toe te voegen.
-
Welke opties zijn beschikbaar voor de `[kofi]` shortcode?
-
De volgende opties zijn beschikbaar:
type: het type Ko-fi widget dat moet worden ingesloten. Ofwelbutton(standaard) ofpanel.code: Je Ko-fi gebruikersnaamtext: de knoptekst (bij gebruik van het typebutton)color: de achtergrondkleur van de knop (bij gebruik van het typebutton)
Je hoeft geen van de opties op te geven, tenzij vereist, de opties worden standaard ingesteld op de instellingen van de plugin instellingenpagina als ze niet zijn opgegeven.
-
By default, the floating button displays on every page when enabled. You can override it on individual posts and pages with the
Display floating button on this pagesetting to hide on specific pages, or alternatively display only on specific pages when disabled globally.
For more advanced use cases, you can use thekofi_display_floating_buttonfilter. -
Dankbetuigingen
-
- Met dank aan @mlchaves voor zijn hulp bij het php7.3 compliant maken van de plugin.
Beoordelingen
Bijdragers & ontwikkelaars
“Ko-fi Button” is open source software. De volgende personen hebben bijgedragen aan deze plugin.
Bijdragers“Ko-fi Button” is vertaald in 5 talen. Dank voor de vertalers voor hun bijdragen.
Vertaal “Ko-fi Button” naar jouw taal.
Interesse in ontwikkeling?
Bekijk de code, haal de SVN repository op, of abonneer je op het ontwikkellog via RSS.
Changelog
1.3.6
- Fix fatal error on outdated versions of PHP
1.3.5
- Fix plugin translations not being loaded
- Fix overzealous escaping being applied to HTML elements
- Fix undefined index error sometimes occuring if a page has not been saved
1.3.4
- Fix fatal error on outdated versions of PHP
- Code quality improvements – now compliant with the WordPress PHP coding standards
- Increase minimum PHP version to 5.6
1.3.3
- XSS security fix
- Fix missing closing tag on link-only buttons
1.3.2
- Fix undefined array key warning
- Replace deactivation hook with uninstall hook
1.3.1
- Fix errors on sites running PHP 8
1.3.0
- Intoduce new floating button options.
1.2.1
- Mogelijke fatale fout opgelost
1.2.0
- PHP 8 compatibiliteitsupdates
- Vervang het kleurenkiezerscript van een derde partij door de eigen kleurenkiezer uit de WordPress core
- Verbeter de betrouwbaarheid van de standaard koffie code instellingen
- Verbeteringen in codekwaliteit
1.1.0
- Bug uitlijning van knoppen oplossen met thema’s die uitgelijnde blokken over de volledige breedte ondersteunen
- Conflict met Elementor oplossen
- Donatiepaneel widget toevoegen
- Breid shortcode mogelijkheden uit met het wijzigen van de gebruikersnaam en sluit het donatiepaneel in
- Sta het wijzigen van de gebruikersnaam in de widget toe
- Aanvullende veiligheidscontroles
- Verbeteringen in codekwaliteit
1.0.3
- Behandel de zaak met een apostrof in de knoptekst.
- Verwijder dubbele aanhalingstekens bij het renderen van widget javascript naar browser.
- Getest op knoptekst die uitgebreide tekens verwerkt.
1.0.2
- Lijn de veldnaam ‘Standaardcode’ in de widget uit met de veldnaam ‘Paginanaam of ID’ in de instellingen.
- Stel de standaardwaarde in ‘Paginanaam of ID’ bij de instellingen in op leeg zijn en zet de plaatshouder op ‘supportkofi’.
- Neem bij het toevoegen van een nieuwe widget de standaardwaarden uit de huidige Ko-fi instellingen.
- Herschik de instellingen in een meer logische volgorde op de instellingenpagina.
1.0.1
- Kleine updates van de bewoordingen die in de plugin worden gebruikt en van het gebruik van ‘Ko-fi’.
- Toevoeging van de mogelijkheid om de positionering van de knop binnen het bevattende element te wijzigen.
- Breng de plugin versie in lijn met readme.
- Oplossing hyperlink functionaliteit.
- Maak het widgetveld ‘Standaardcode’ alleen-lezen en altijd dezelfde waarde als op de instellingenpagina.
1.0.0
- Eerste uitgave