Beschrijving
Versnel je WordPress site door de pagina prestaties te verbeteren met Jetpack Boost. Activeer eenvoudig één-klik optimalisaties om je core web vitals te verbeteren.
Wist je dat een snellere site:-
- Rankt hoger in Google.
- Verbetert de bounce rate (mensen blijven langer op je site).
- Verhoogt je conversie.
Verhoog de prestaties van je site en versnel je site met één-klik optimalisaties die de prestaties van je WordPress site versnellen en de Core Web Vitals scores verbeteren voor betere zoekmachine noteringen.
Het verbeteren van Core Web Vitals helpt je om hoger in Google te komen. Een snellere site verbetert ook je SEO, helpt je je bounce rate te verlagen en verhoogt je e-commerce conversie.
- Largest contentful paint (LCP): meet de laadprestaties. Verbeter je LCP en verbeter de laadsnelheid van je site.
- Eerste invoervertraging (FID): meet de interactiviteit. Om de gebruikerservaring te verbeteren moeten pagina’s een lage FID hebben.
- Cumulatieve lay-out verschuiving (CLS): meet de visuele stabiliteit. Het verlagen van je CLS helpt je gebruikerservaring te verbeteren.
Prestatie modules
Verbeter je site met dezelfde technieken die worden gebruikt op ’s werelds succesvolste sites.
Elke techniek die wordt gebruikt om de prestaties van een site te verhogen is verpakt als een module die je kunt activeren en uitproberen.
Momenteel heeft de plugin 3 prestatiemodules beschikbaar:
-
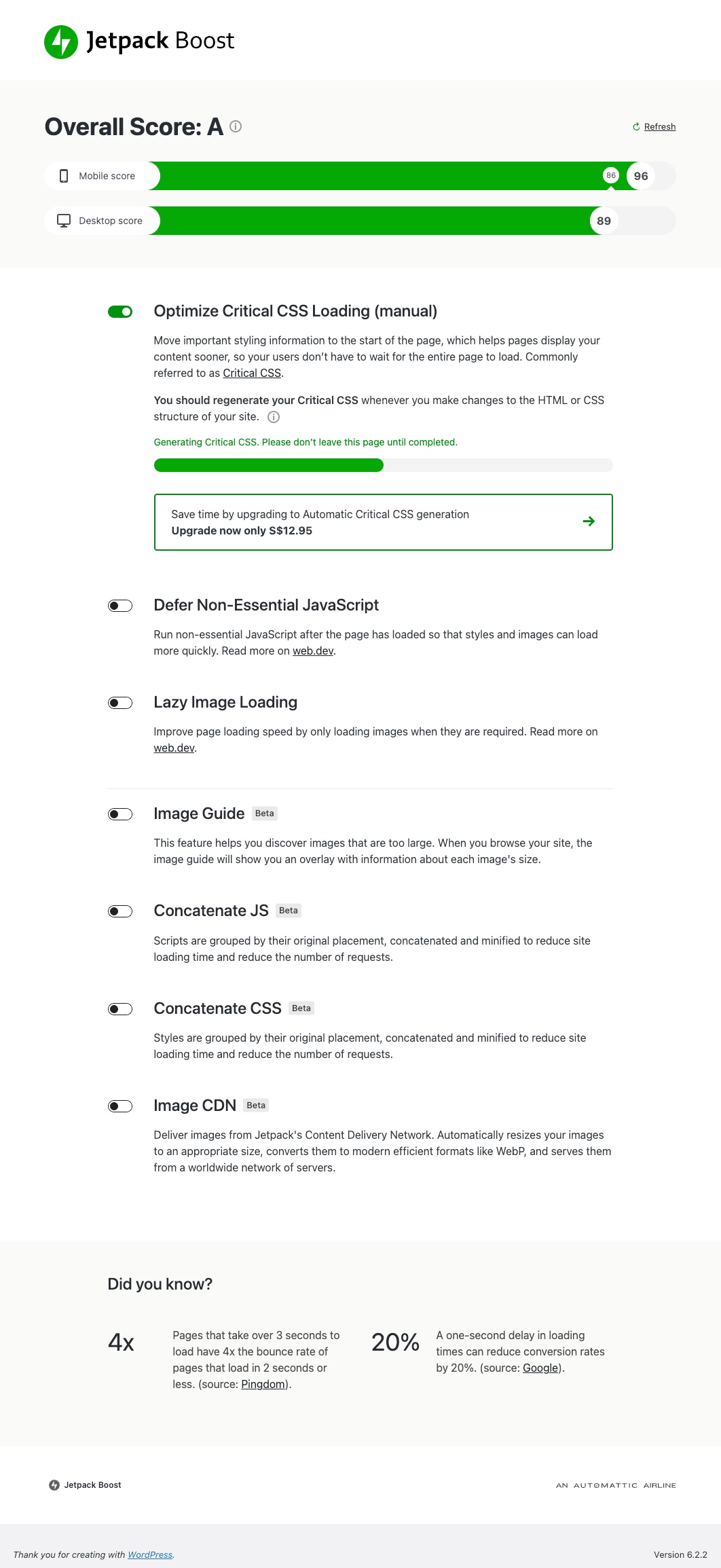
CSS laden optimaliseren genereert kritieke CSS voor je homepage, berichten en pagina’s. Hierdoor kan je inhoud veel sneller op het scherm verschijnen, vooral voor kijkers die mobiele apparaten gebruiken.
Lees meer over kritieke CSS generatie op web.dev
-
De pagina Cache versnelt je site door pagina’s op de slaan als statische bestanden. Deze bestanden worden snel geladen voor bezoekers, waardoor de laadtijd wordt verkort en de gebruikerservaring wordt verbeterd.
-
Niet-essentiële Javascript uitstellen verplaatst sommige taken naar na het laden van de pagina, zodat belangrijke visuele informatie eerder te zien is en je site sneller laadt.
Lees meer over het uitstellen van Javascript op web.dev
-
Handleiding voor afbeeldingen is een must-have functie voor iedereen die de afbeeldingen op hun website wilt optimaliseren. Met deze handleiding kan je ervoor zorgen dat de afbeeldingen op je site de juiste afmetingen hebben, wat cruciaal is voor een verbeterde gebruikerservaring, paginasnelheid en site-ranking. Door het volgen van de tips en beste manieren zoals die zijn uitgelegd in de handleiding kan je afbeeldingbestandsgroottes verkleinen en je site sneller maken. Bekijk onze ondersteuningspagina voor meer informatie over deze functie en hoe deze jou kan helpen om een snellere en soepelere ervaring voor je gebruikers te creëren.
-
Afbeelding-CDN staat je site toe om afbeeldingen met automatisch gewijzigde afbeeldingsgroottes naar moderne webindelingen aan te leveren vanuit het wereldwijde Content Delivery Network van Jetpack.
Lees meer over Afbeelding-CDN’s op web.dev
-
CSS en JS samenvoegen en minimaliseren voegt je JavaScript en CSS-bronnen samen en verkleint ze om het aantal en de grootte van verzoeken aan je server te verminderen waardoor je inhoud sneller geladen wordt.
Lees meer over het minimaliseren van bestanden op web.dev
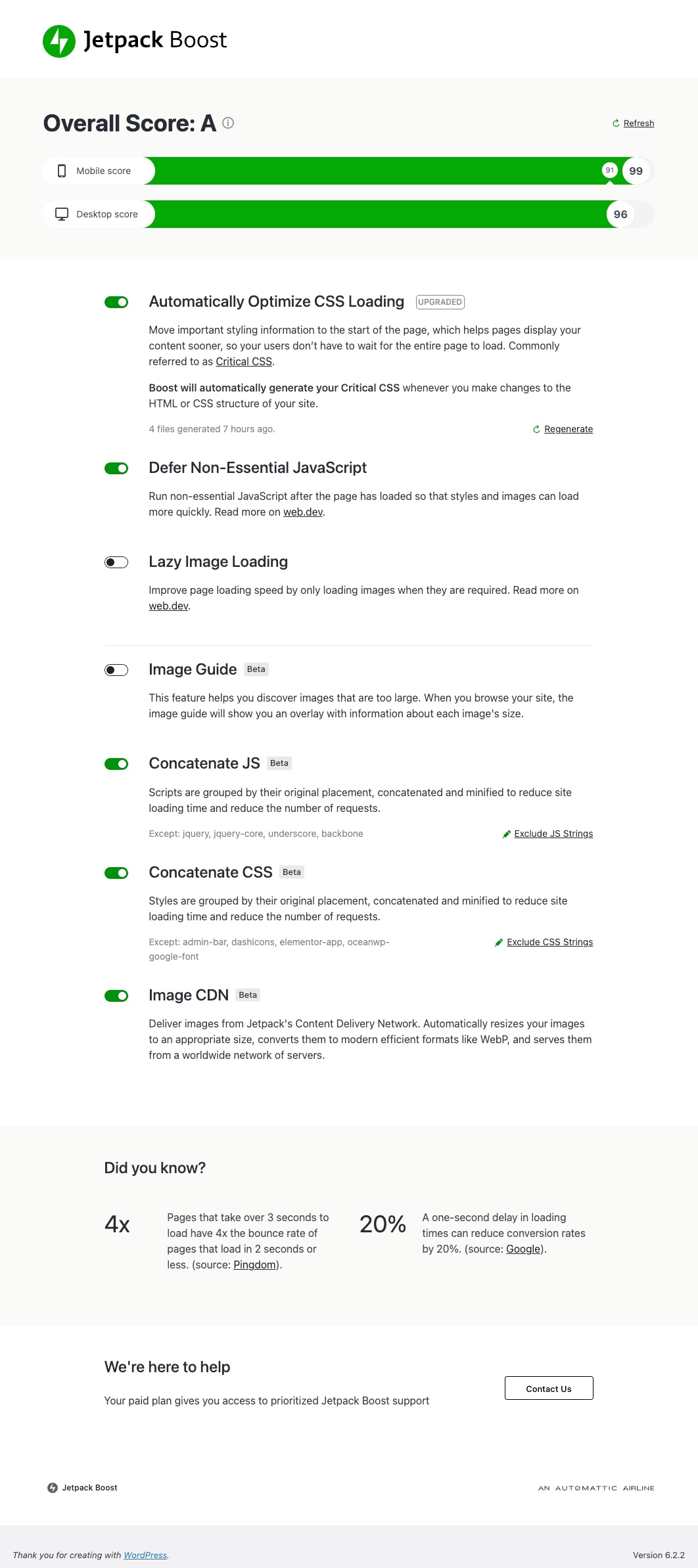
Wil je niet handmatig je kritieke CSS genereren telkens als je je site updated? Laat ons het zware werk voor je doen met geautomatiseerde kritische CSS – elke keer dat je je site updated, genereren wij automatisch je kritieke CSS en werken we je prestatiescores bij. Upgraden geeft je ook speciale e-mail ondersteuning toegang.
Met 💚 door Jetpack
Dit is maar het begin!
We werken hard aan meer functies en verbeteringen op Jetpack Boost. Laat ons je gedachten en ideeën weten!
We willen ook een speciale DANK uitspreken aan het XWP team dat hulp bood bij het eerste onderzoek en de scoping van de plugin en gedurende het hele project betrokken was bij ons team.
Installatie
- Installeer Jetpack Boost via de plugin directory, en activeer het.
- Activeer Jetpack verbinding
- Schakel de prestatiemodules een voor een in en kijk hoe de prestatiescore verandert
FAQ
-
Wat doet Jetpack Boost om mijn WordPress site sneller te maken?
-
Jetpack Boost brengt kleine wijzigingen aan in de manier waarop gegevens van je WordPress site naar de browser van je gebruikers worden verzonden, zodat de browser je site sneller kan weergeven.
Jetpack Boost bevat een groeiend aantal afzonderlijke functies die individueel kunnen worden ingeschakeld om de prestaties van je site te verbeteren. Deze omvatten:
- CSS laden optimaliseren: Deze functie bepaalt de belangrijkste CSS die je site nodig heeft om de oorspronkelijke inhoud van je site zo snel mogelijk weer te geven, en plaatst deze direct in de header van je site.
- Pagina Cache: Met deze functie worden de pagina’s van je website opgeslagen als statische HTML-bestanden, waardoor dynamische generatie niet nodig is. Dit betekent dat bezoekers pagina’s sneller te zien krijgen, waardoor de wachttijd wordt verkort en de algehele siteprestaties worden verbeterd.
- Niet-essentieel JavaScript uitstellen: Deze functie forceert al het JavaScript dat niet essentieel is om weergegeven te worden om je site te laden nadat de hoofdinhoud van je site is geladen.
- Afbeelding-CDN: Deze functie wijzigt automatisch de afbeeldingsgrootte naar een formaat dat beter op je bezoekersscherm past, de functie zet ze om naar moderne afbeeldingsgroottes en levert ze aan vanuit het wereldwijde servernetwerk van Jetpack.
- JS samenvoegen: Deze functie verkleint de grootte van je JavaScript-bronnen en voegt ze automatisch samen in minder bestanden waardoor je site sneller kan laden met minder verzoeken.
- CSS samenvoegen: Net als bij het samenvoegen van JavaScript verkleint deze functie je CSS-bestanden en staat ze toe om met minder verzoeken geladen te worden.
-
Welke snelheidsverbeteringen kan ik verwachten wanneer ik Jetpack Boost gebruik?
-
De site prestaties zijn zeer ingewikkeld en ze kunnen beïnvloed worden door veel verschillende factoren. Het is daarom lastig om nauwkeurig te voorspellen hoeveel invloed het zal hebben op elke site.
Over het algemeen geldt dat hoe lager je snelheidsscore aanvankelijk is, hoe meer Jetpack Boost je prestaties kan verbeteren. We hebben gebruikersrapporten gezien met een verbetering van de snelheidsscore met 25 punten door simpelweg Jetpack Boost te installeren en gebruiken.
Doordat de prestaties echter door heel veel factoren kunnen worden beïnvloed, is het ook mogelijk dat Jetpack Boost in zeldzame gevallen een negatieve invloed op de prestaties heeft.
We raden je aan Jetpack Boost te installeren en het zelf te proberen. Het bevat een tool voor het meten van je speed score, om na te gaan welke invloed het heeft op je site.
-
Kan ik niet essentiële CSS ook uitstellen met Jetpack Boost?
-
Jetpack Boost stelt automatisch niet essentiële CSS uit als de functie “CSS laden optimaliseren” is ingeschakeld.
De functie “CSS laden optimaliseren” Identificeert de belangrijkste CSS regels die je site nodig heeft om je pagina’s zo snel mogelijk weer te geven (meestal “kritieke CSS” Genoemd), en stelt alle andere CSS regels uit van het laden totdat je hoofdinhoud is geladen.
-
Wat zijn Web Vitals?
-
Web Vitals zijn de metingen die Google gebruikt om de gebruikerservaring op een site beter te begrijpen. Door de scores van web Vitals te verbeteren, verbeter je ook de gebruikerservaring op je site.
Je kunt meer lezen over web vitals op web.dev
-
Hoe verbetert de Jetpack Boost plugin de Core Web Vitals?
-
Elke Core Web Vital heeft betrekking op een aspect van hoe snel je site kan laden en verschijnen op het scherm van nieuwe bezoekers.
Jetpack Boost brengt kleine veranderingen aan in de manier waarop gegevens van je WordPress site naar de browsers van je gebruikers worden verzonden, zodat je inhoud sneller wordt geladen. Daardoor kan het je Core Web Vitals scores verbeteren.
Onze functie “CSS laden optimaliseren” Zorgt er bijvoorbeeld voor dat de belangrijkste CSS regels zo vroeg mogelijk naar de browsers van de gebruikers worden verzonden, waardoor zowel de first contentful paint (FCP) als de cumulative lay-out shift (CLS) scores verbeteren.
-
Vereist deze plugin Jetpack?
-
Jetpack Boost is een onderdeel van het Jetpack merk, maar het vereist geen Jetpack plugin voor het uitvoeren. Dit is een aparte plugin van Jetpack en dat zal altijd zo blijven.
-
Kan deze plugin de prestaties van elke site verbeteren?
-
Deze plugin bevat tal van prestatieverbeteringen die bijna elke WordPress site kunnen helpen om beter te presteren.
Als je site echter al extreem goed geoptimaliseerd is, heeft Jetpack Boost waarschijnlijk niet echt de mogelijkheid om deze te verbeteren.
Jetpack Boost bevat een gereedschap voor het meten van de snelheidsscore van je site. We raden gebruikers aan deze te proberen om te zien welke invloed dit gereedschap kan hebben voor hun sites.
-
Hoe weet ik of het werkt?
-
Elke site is anders en dus kunnen de prestatievoordelen voor elke module per site verschillen. Daarom raden we je aan de prestatieverbeteringen op je site te meten door de prestatiemodules een voor een in te schakelen. Er zijn veel gereedschappen die je gratis kunt gebruiken om de prestatieverbeteringen te meten:
Google PageSpeed metingen zijn ingebouwd in het Jetpack Boost dashboard.
-
Is snelheidsoptimalisatie van Jetpack Boost veilig?
-
Ja, het is veilig om Jetpack Boost te proberen op elke WordPress site.
Jetpack Boost verandert de inhoud van je site niet, maar wijzigt alleen de manier waarop de inhoud naar de browser van de gebruiker wordt verzonden, zodat deze sneller wordt weergegeven.
Daardoor kunnen alle functies van Jetpack Boost veilig worden uitgeschakeld in geval van incompatibiliteit met je andere plugins.
-
Hoe verhoudt Jetpack Boost zich tot andere snelheidsoptimalisatie plugins?
-
Snelheidsoptimalisatie plugins voor WordPress kunnen ingewikkeld en ondoorzichtig zijn voor gebruikers. Ze bieden vaak kolommen met selectievakjes met weinig uitleg, en bevatten geen gereedschap om het effect te meten van elke verandering of keuze die gebruikers maken.
Jetpack Boost heeft als doel om zo eenvoudig mogelijk in het gebruik te zijn, en bevat een snelheidsscore indicator om gebruikers te helpen direct het effect van hun keuze te meten.
-
Werkt het met statische pagina cache?
-
Absoluut! Als je plugins zoals WP Super Cache of W3 Total Cache hebt geïnstalleerd – Jetpack Boost zal de prestatievoordelen alleen maar toenemen! Houd er rekening mee dat je moet wachten tot de cache is gewist om Jetpack Boost verbeteringen te laten zien.
-
Kan Jetpack Boost mijn site sneller laten laden als ik een grote database heb?
-
Jetpack Boost bevat op dit moment geen optimalisaties die gericht zijn op grote databases. Houd deze ruimte echter in de gaten – we zijn altijd op zoek naar nieuwe manieren om onze gebruikers te helpen beter te presteren.
-
Helpt Jetpack Boost bij afbeelding optimalisering?
-
Jetpack Boost’s Image CDN functie zet je afbeeldingen automatisch om naar modernere webformaten, wat resulteert in kleinere bestandsgroottes van afbeeldingen zonder kwaliteitsverlies.
-
Is Jetpack Boost compatibel met andere caching en snelheidsoptimalisatie plugins?
-
Op enkele uitzonderingen na heeft Jetpack Boost geen problemen om naast de meeste plugins voor caching en snelheidsoptimalisatie te werken. Als richtlijn raden we af om dezelfde functie in meerdere optimalisatie plugins in te schakelen.
Als twee plugins bijvoorbeeld proberen je niet-essentiële JavaScripts uit te stellen, kunnen ze met elkaar conflicteren en weergaveproblemen op je site veroorzaken.
Als je compatibiliteitsproblemen tegenkomt, laat het ons dan weten. Je kunt ons altijd een bericht sturen op de Jetpack Boost ondersteuning forums.
Beoordelingen
Bijdragers & ontwikkelaars
“Jetpack Boost – Website Speed, Performance and Critical CSS” is open source software. De volgende personen hebben bijgedragen aan deze plugin.
Bijdragers“Jetpack Boost – Website Speed, Performance and Critical CSS” is vertaald in 27 talen. Dank voor de vertalers voor hun bijdragen.
Vertaal “Jetpack Boost – Website Speed, Performance and Critical CSS” naar jouw taal.
Interesse in ontwikkeling?
Bekijk de code, haal de SVN repository op, of abonneer je op het ontwikkellog via RSS.
Changelog
3.2.2 – 2024-04-02
Added
- Cache: Ensure cache engine is loading every time the Settings page loads.
- Cache: Clear cache if Boost module settings are changed
- Cache: Show notification in site health if cache system isn’t loading.
- Compatibility: Improved compatibility with SEO plugins for smoother Cloud CSS generation.
Changed
- Cloud CSS: Optimize regeneration time.
- Cloud CSS: Update REST API endpoint to be available even if the module is turned off.
- Performance History: Sanitize graph annotation text.
- Speed Score: More accurately detect which modules are active when a speed score is requested.
- General: Only show installation errors on plugins page.
- General: Updated package dependencies.
- General: Update getting started and upgrade copies.