Beschrijving
👉 Ga voor meer informatie over de plugin naar de documentatie site.
Een lay-out bouwer is een gereedschap dat je helpt bij het maken van visuele structuren op je pagina, van een eenvoudige lay-out met aangrenzende kolommen tot meer complexe composities.
Grids is volledig gebaseerd op de WordPress blok-editor, wat betekent dat je het kunt gebruiken in combinatie met de talloze inhoudsblokken die ontwikkelaars en ontwerpers van over de hele wereld maken.
Met Grids brengen we een visuele structuur aan in de inhoud die met de WordPress blok-editor wordt geschreven.
👉 Secties & gebieden
Een sectie is een deel van de pagina dat zich visueel moet onderscheiden van de rest van de inhoud. Secties zijn meestal top-level blokken die je na elkaar toevoegt; de volgorde van de secties is wat je pagina lay-out maakt.
Elke sectie die je maakt is samengesteld uit verschillende Gebieden. In hun meest elementaire vorm kun je gebieden zien als kolommen, die niets anders zijn dan containers voor inhoudsblokken.
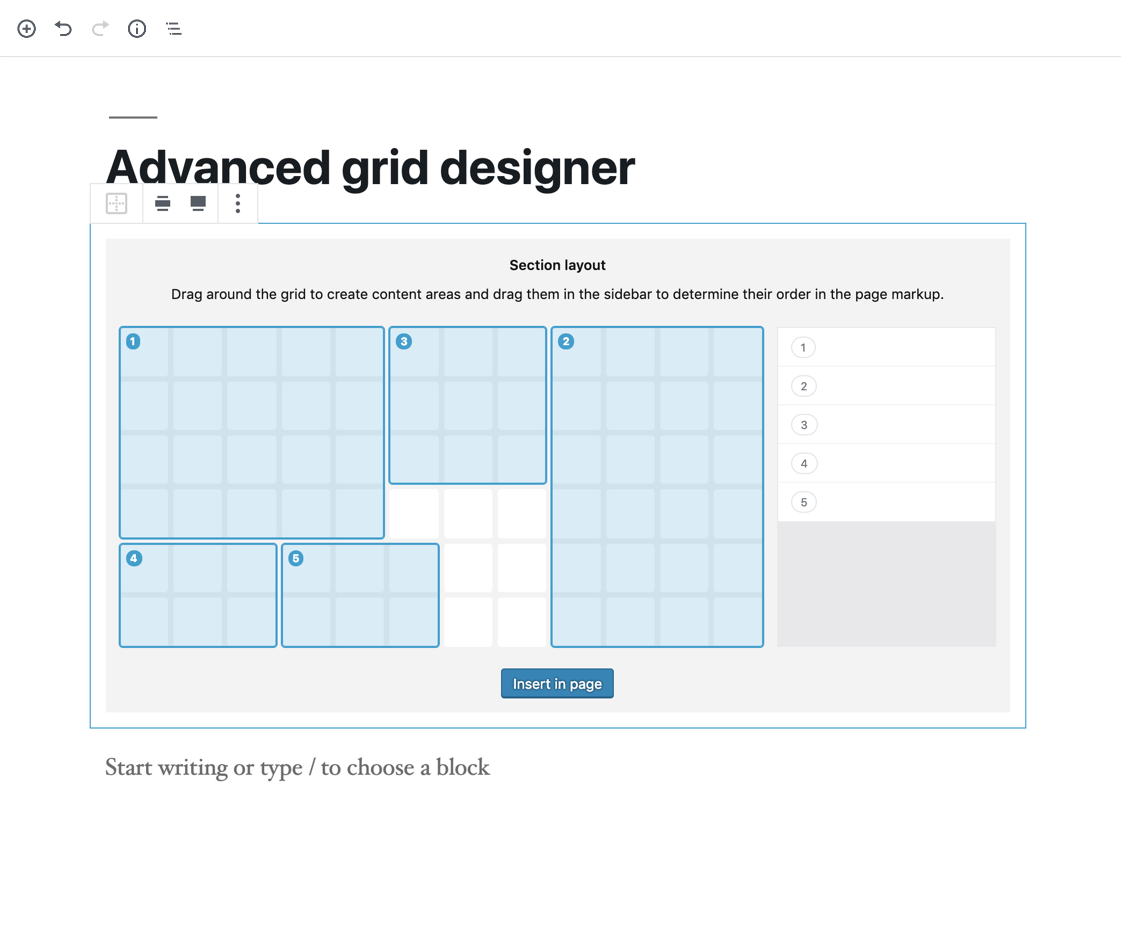
Voor meer uitgewerkte composities kun je met de Grid designer precies de rasterstructuur maken die je wilt binnen de grenzen van een sectie, door gebruik te maken van CSS raster.
👉 Wil je meer weten? Lees de plugin documentatie! 👉 https://justevolve.it/grids/documentation/
👉 Nog steeds problemen? dat kan aan een van de bekende problemen liggen 👉 https://justevolve.it/grids/documentation/known-issues/
😎 Bekijk Grids terwijl het op het podium wordt getoond door Matt Mullenweg op WordCamp Europe 2019!
👉 1.3.10
- OPLOSSING: compatibiliteitsproblemen met WordPress 6.4 verholpen
👉 1.3.9
- OPLOSSING: beveiligingsoplossing.
👉 1.3.8
- OPLOSSING: weergave instellingen functionaliteit voor secties en gebieden vastgezet.
👉 1.3.7
- OPLOSSING: terugval variabele probleem opgelost voor secties en gebieden achtergrond.
👉 1.3.6
- OPLOSSING: probleem opgelost met de marges, paddings associatie op verschillende media queries.
- OPLOSSING: vaste achtergrondherhaling en positie standaard gedrag op front-end.
👉 1.3.4 & 1.3.5
- OPLOSSING: logica voor gesynchroniseerde rijenafmetingen op front-end/back-end: lege rijen vouwen ook in het scherm van de blok-editor in.
👉 1.3.3
- OPLOSSING: 500 fout die optrad bij het gebruik van breed uitgelijnde secties opgelost.
👉 1.3.2
- OPLOSSING: veranderde de declaratie van de rasterkolommen in minmax(0,1fr) om een te groot raster te voorkomen.
- OPLOSSING: problemen met geneste secties opgelost.
👉 1.3.1
- OPLOSSING: omgekeerde logica voor rijen dimensies: in secties gemaakt met de geavanceerde editor vouwen lege rijen in.
👉 1.3.0
- VERBETERING: compatibiliteit met de full site editor toegevoegd.
- VERBETERING: Verbeterde compatibiliteit met sites applicaties met enkele pagina’s.
- OPLOSSING: opgelost stijl toegepast op geneste secties.
- Compatibiliteit geüpdatet naar WordPress 5.9.
MOGELIJK STORENDE VERANDERINGEN:
- In deze versie hebben we de globale pagina-instelling verwijderd waarmee het editor gebied breder kon worden bij het bewerken van een pagina met de blok-editor. We vinden dat dit beter door het thema zelf kan worden geregeld, vooral als het de modus full site editing ondersteunt.
- We hebben ook de globale pagina-instelling verwijderd die de horizontale tussenruimte tussen gebieden bepaalde. Dit wordt nu individueel geregeld door sectieblokken (zoek naar gap-instellingen). Zoals voorheen zijn zowel horizontale als verticale tussenruimten onderworpen aan media queries.
- We hebben de
grids-s-$section_idengrids-a-$area_idklassen verwijderd van de respectievelijke elementen, omdat ze niet langer nodig waren om de stijl van het element te genereren. Als je een specifieke sectie of gebied wil identificeren, kun je de aangepaste klasse/anker besturing gebruiken die worden aangeboden door de blok-editor.
👉 1.2.28
- VERBETERING: de mogelijkheid toegevoegd om de typen blokken die zijn toegestaan in inhoudsgebieden van een sectie te specificeren via het raster/gebied filter.
- VERBETERING: de mogelijkheid toegevoegd om de grootte eenheden te specificeren die worden gebruikt in rasters, evenals de standaard grootte-eenheid die wordt voorgesteld door de editor, via het rasters/algemeen filter.
- OPLOSSING: ongewenste log naar console verwijderd.
- Compatibiliteit geüpdatet naar WordPress 5.7.
👉 1.2.27
- OPLOSSING: probleem opgelost dat zich voordeed bij het bewerken van zelfgemaakte secties en betrekking had op eerder gemaakte gebieden.
- OPLOSSING: probleem opgelost dat verhinderde dat berichtmeta werd opgeslagen bij gebruik van rasters met een aangepast berichttype.
👉 1.2.26
- OPLOSSING: compatibiliteit toegevoegd met WordPress 5.6 en de nieuwste versie van de Gutenberg plugin.
👉 1.2.25
- OPLOSSING: kleine backend UI oplossing.
- OPLOSSING: de dimensionering van blokken in inhoudsgebieden op de front-end is hersteld.
👉 1.2.24
- Verbeterde ondersteuning voor AJAX aangedreven inhoudspagina’s.
👉 1.2.23
- OPLOSSING: React waarschuwingen en fouten die optraden wanneer de SCRIPT_DEBUG constante was ingesteld op true hersteld.
- OPLOSSING: opgelost sectie styling in de voorbeeldmodus.
- OPLOSSING: dubbele schuifbalk verwijderd bij het slepen van gebieden.
👉 1.2.22
- OPLOSSING: verhoogde compatibiliteit met WordPress 5.4.
👉 1.2.21
- OPLOSSING: een bug verholpen waardoor sectie ID’s niet werden weergegeven in de opmaak van de pagina.
👉 1.2.20
- OPLOSSING: compatibiliteit met Gutenberg 7.3 opgelost.
👉 1.2.19
- OPLOSSING: probleem met de toolbar voor blokken opgelost.
👉 1.2.18
- OPLOSSING: herbruikbare blokfunctionaliteit op secties hersteld.
- OPLOSSING: diverse kleine UI aanpassingen.
- OPLOSSING: kleine bugs.
👉 1.2.17
- OPLOSSING: compatibiliteit met Gutenberg 7.2 opgelost.
- Opgelost: kleine interface wijzigingen.
👉 1.2.16
- OPLOSSING: problemen met rasterweergave in internet explorer 11 opgelost. Met dank aan @amddtim voor de oplossing.
👉 1.2.15
- Verbeterde visualisatie van eenheden in afstandscontroles.
- Een optie toegevoegd om de editor breder te maken.
👉 1.2.14
- OPLOSSING: compatibiliteit met WordPress 5.3 hersteld.
👉 1.2.13
- OPLOSSING: probleem met de z-index van de gebiedsselectie opgelost.
- OPLOSSING: probleem opgelost dat de correcte weergave van gedupliceerde secties verhinderde.
👉 1.2.12
- OPLOSSING: verbeterde bewerking van blokken in twee verticaal aangrenzende gebieden in een geavanceerd raster.
- OPLOSSING: probleem met de weergave van de gebiedsbreedte in het blokvoorbeeld opgelost.
👉 1.2.11
- Visuele feedback toegevoegd aan elementen bij gebruik van dimensiecontroles.
- OPLOSSING: een regressie verholpen die het correcte gebruik van verticaal uitlijnen in gebieden verhinderde.
👉 1.2.10
- OPLOSSING: een bug verholpen waardoor secties niet correct werden opgeslagen als ze een anker hadden.
- Opgelost: kleine interface wijzigingen.
👉 1.2.9
- Anker ondersteuning toegevoegd aan secties: je kunt nu ID’s toevoegen aan sectie-elementen op de front-end.
- Diverse UI tweaks om de rasterstructuur en rendering te markeren.
- De blok sectie verwijderd uit de sectie rasters, en beschikbaar gemaakt in de sectie lay-out blokken.
- De blokpictogrammen van sectie en gebied zijn aangepast om overeen te komen met het plugin merk.
- OPLOSSING: eerste blokselectie na invoegen van een sectie in pagina.
- OPLOSSING: kleine bugs.
👉 1.2.8
- OPLOSSING: stijluitlijning voor gebieden bij het dupliceren van secties in de blok-editor.
👉 1.2.7
- OPLOSSING: de invoegmodus van blokken teruggezet voor nieuw aangemaakte gebieden bij gebruik van de Gutenberg plugin.
- OPLOSSING: compatibiliteitsoplossingen met Gutenberg 5.9.0.
👉 1.2.6
- OPLOSSING: gedrag van inhoudsgebieden bij het toevoegen van zijdelingse afstand.
👉 1.2.5
- Nieuwe optie “Uitrekken” toegevoegd voor achtergronden van secties met “brede” uitlijning.
- OPLOSSING: kleine bugs.
👉 1.2.4
- Grids toegevoegd aan de blok directory op WordPress.org.
- Voeg JS en SCSS bronbestanden toe.
👉 1.2.3
- OPLOSSING: probleem verholpen waardoor de blok-inserter niet goed zichtbaar was als de
z-indexvan een gebied was aangepast. - OPLOSSING: probleem opgelost waarbij meerdere gebieden konden worden toegevoegd aan een sectie, zonder gebruik te maken van de Grid designer component.
- OPGELOST: kleine foutjes opgelost.
👉 1.2.2
- OPLOSSING: probleem verholpen waardoor aangepaste accentkleuren niet werkten zoals bedoeld in het Twenty Nineteen standaardthema.
👉 1.2.1
- OPLOSSING: kleine visuele aanpassingen.
- OPLOSSING: bewerken van secties samengesteld met de Grid designer.
👉 1.2
- NIEUWE FUNCTIE: paginabrede gutter besturing toegevoegd.
- VERBETERING: Grid designer is nu beschikbaar bij het bewerken van een sectie, en gebieden kunnen herschikt worden.
- OPLOSSING: CSS stijl voor rasters wordt niet weergegeven in loops.
- OPLOSSING: secties kunnen nu worden gebruikt als herbruikbare blokken.
- OPLOSSING: kleine bugs.
👉 1.1.1
- OPLOSSING: vertaalondersteuning.
- OPLOSSING: probleem met blokken toolbar.
👉 1.1.0
- NIEUWE FUNCTIE: rasterontwerp.
- OPLOSSING: vertaalondersteuning.
- OPLOSSING: kleine bugs.
👉 1.0.0
- Eerste publieke release.
Schermafdrukken
Blokken
Deze plugin heeft 2 blokken.
- Grids: Layout builder for WordPress
- Grids: Layout builder for WordPress
Installatie
- Upload de plugin-bestanden naar de
/wp-content/plugins/gridsmap, of installeer de plugin rechtstreeks via het Plugins-scherm in WordPress. - Activeer de plugin via het ‘Plugins’ scherm in WordPress
FAQ
-
Werkt het ook op mijn thema?
-
JA! Of je thema nu gratis of premium is, Grids zal naadloos integreren.
-
Kan ik thema’s verwisselen? Raak ik dan mijn inhoud kwijt?
-
Je inhoud gaat NIET verloren als je van thema wisselt, ongeacht welk thema je kiest. En omdat de plugin niet afhankelijk is van shortcodes, zal zelfs het volledig uitschakelen van de Grids plugin je perfect leesbare inhoud op je pagina’s laten staan.
-
Hoe werkt ondersteuning?
-
Ondersteuning op de plugin pagina op WordPress.org is volledig vrijwillig. Voel je vrij om bug rapporten te plaatsen of vragen te stellen over de functionaliteit van de plugin.
Beoordelingen
Bijdragers & ontwikkelaars
“Grids: Layout builder voor WordPress” is open source software. De volgende personen hebben bijgedragen aan deze plugin.
Bijdragers“Grids: Layout builder voor WordPress” is vertaald in 5 talen. Dank voor de vertalers voor hun bijdragen.
Vertaal “Grids: Layout builder voor WordPress” naar jouw taal.
Interesse in ontwikkeling?
Bekijk de code, haal de SVN repository op, of abonneer je op het ontwikkellog via RSS.