Beschrijving
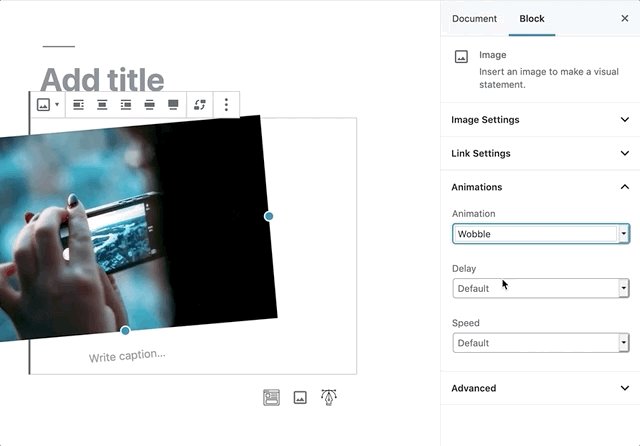
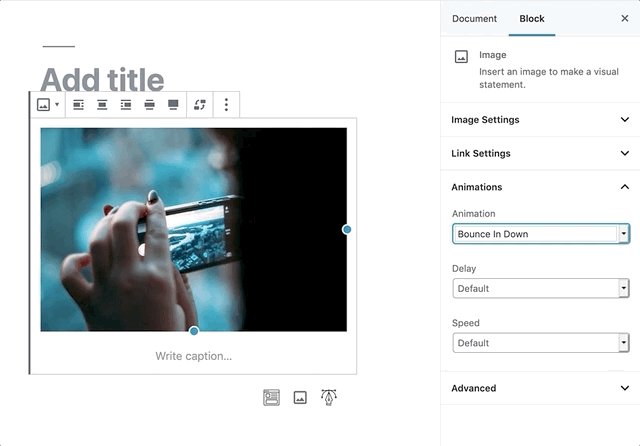
Blocks Animation allows you to add CSS Animations to all of your Gutenberg blocks in the most elegant way.
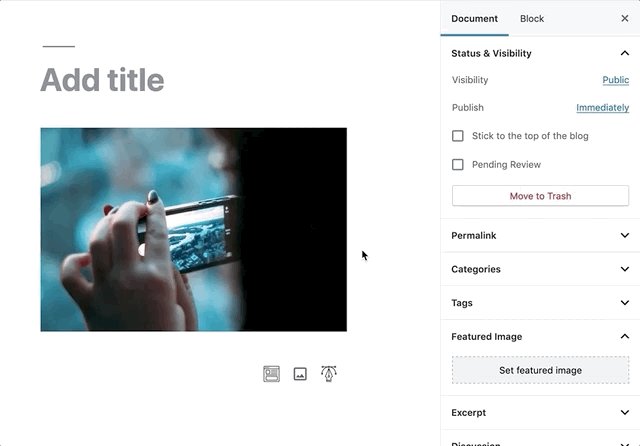
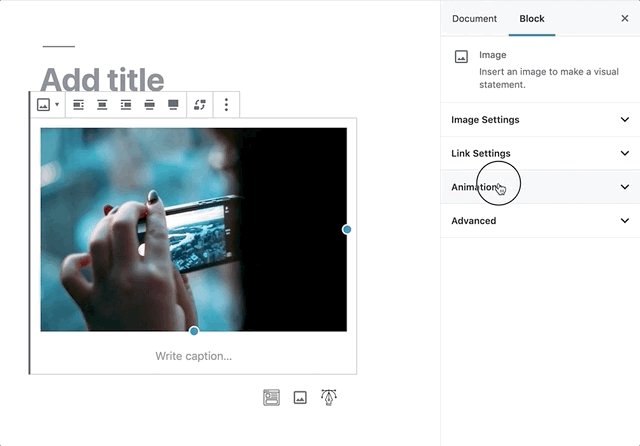
The UI for Blocks Animation feels so native and intuitive, you won’t even notice it’s installed. Just install, and you will see animation settings in all the blocks, right in the Block Settings Sidebar.
Beoordelingen
Bijdragers & ontwikkelaars
“Blocks Animation: CSS Animations for Gutenberg Blocks” is open source software. De volgende personen hebben bijgedragen aan deze plugin.
Bijdragers“Blocks Animation: CSS Animations for Gutenberg Blocks” is vertaald in 5 talen. Dank voor de vertalers voor hun bijdragen.
Vertaal “Blocks Animation: CSS Animations for Gutenberg Blocks” naar jouw taal.
Interesse in ontwikkeling?
Bekijk de code, haal de SVN repository op, of abonneer je op het ontwikkellog via RSS.
Changelog
You can check the changelog here.