Ondersteuning » Thema en CSS/opmaak » Responsive CSS menu
Responsive CSS menu
-
Op http://pda-voetbal.com heb ik een WordPress website gemaakt m.b.v. het thema Constructzine Theme. Op een mobiel wil ik dat het menu tegen de bovenkant van het scherm geplakt staat. Dit is me gelukt via css (position: static). Het aantal menu items is echter dusdanig dat ze niet allemaal in beeld komen. Door het kenmerk static scroll het menu dus niet mee.
Ik wil nu de button waarmee het menu tevoorschijn komt nog steeds tegen de bovenzijde van het scherm hebben, maar dat je dmv scrollen wel alle menu items kunt zien.
Het lijkt me niet heel moeilijk maar ik kom er niet uit. Wie kan me vooruit helpen?
Bij voorbaat dank.Frans Jansen
-
static moet zijn fixed in bovenstaand bericht.
Helloo!
In je style.css – regel 5324
Verander je:
nav { width: 100%; top: 0; position: fixed; z-index: 10; left: 0; }Naar:
nav { width: 100%; top: -60px; position: absolute; z-index: 10; left: 0; } .inner { width: 100%!important; }Dus de position en top veranderd – en er komt een stukje css bij zodat je geen witte lijnen naast je header/menu krijgt.
Hoop dat het werkt :)!
Beste Anna (Webesign),
Allereerst bedankt voor je hulp. Jouw oplossing is een werkbare oplossing, maar niet helemaal zoals ik het voor ogen had.
Ik wil eigenlijk dat onderstaande deel continue in beeld blijft (tegen de bovenzijde geplakt).
<img src=”http://i.imgsafe.org/8816e42.png”>Het menu wat verschijnt als je op de button linksboven klikt mag wel scrollen als het scherm te klein is om het volledig te laten zien. Is dat ook mogelijk?
Wederom bedankt.Hmm dat is wel een lastige..
En zo iets:
ul#menu-hoofdmenu { position: fixed; height: 90%; overflow-y: scroll; width: 100%; }Komt dat al iets dichter in de buurt?
Heel erg bedankt.
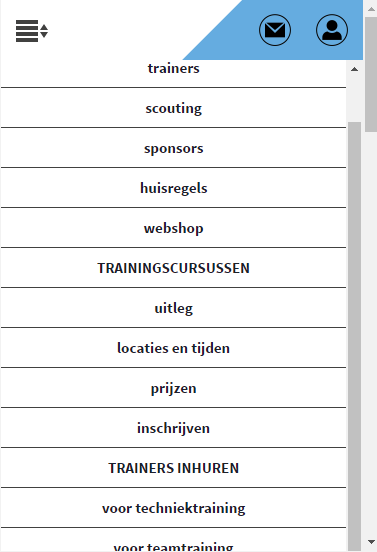
Ik heb (helaas) weer eens wat zitten prutsen, waardoor ik weer een hoop opnieuw moest bouwen en zo kwam ik ook weer bij het probleem met het responsive menu. Met behulp van dit topic heb ik het weer redelijk werkend gekregen (wellicht iets anders dan voorheen), maar nu krijg ik op een mobiel scherm niet alle menu items te zien. Zo ziet het menu eruit op een klein scherm:

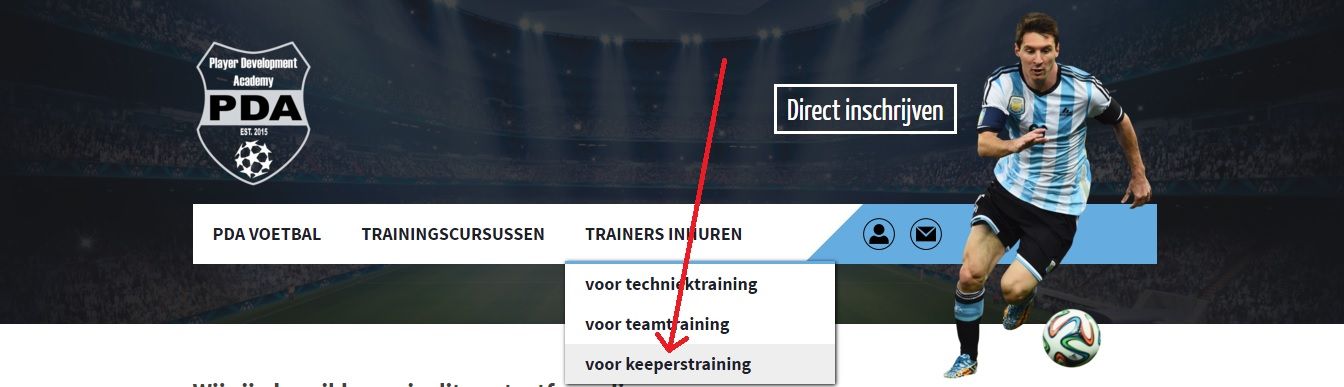
Op een groot scherm ziet het er als volgt uit:

Het menu item aangegeven met de pijl is niet zichtbaar op een klein scherm. Hoe krijg ik dit werkend? Wederom bedankt voor de hulp.
Groet,
Frans Jansen
Hoi Frans!
Dat is een tijdje geleden 🙂
Ik heb even gekeken en zou het helpen als je aan deze code:ul#menu-hoofdmenu { position: fixed; height: 100%; overflow-y: scroll; width: 100%; top: 47px; left: 0; }Een max-height toevoegt? Zoals:
max-height: 350px;?Dank je Anna. Je oplossing werkt.
- Het onderwerp ‘Responsive CSS menu’ is gesloten voor nieuwe reacties.