Beschrijving
Homepage | Features | Templates | Videos | Docs | Ondersteuning
Smart Slider 3 is de meest krachtige en intuïtieve WordPress-plug-in om dia’s te maken die voorheen nooit mogelijk waren. Volledig responsief, SEO geoptimaliseerd en werkt met elk WordPress-thema. Maak prachtige dia’s en vertel verhalen zonder enige code.
Live dia editor
Een mooie interface maakt het maken van dia’s snel en efficiënt. De volledige vrijheid om te bouwen wat je wilt, de manier waarop je wilt. Bewerk uw dia’s zoals u dat gewend bent bij paginabouwers. Laat lagen achter elkaar vallen en structureer ze met rijen en kolommen.
Unieke indelingen met lagen
Verbeter uw dia met de lagen en maak uw site nog unieker en grandioos. Elke kop, tekst, afbeelding, knop en video kan eenvoudig worden bewerkt met de aanpassingsopties. Verander alle details die er echt toe doen in typografie en stijl.
Responsieve, mobiele kant-en-klare sliders
Schakel je slider over naar een andere apparaat modus en optimaliseer je inhoud voor de resolutie. Je site kan worden genoten in elke omgeving, of het nu een mobiele, tablet of desktop is.
Mooie dia’s om te starten
Geen technische vaardigheden nodig, kies gewoon een slider template. Het werkt als magie! Kies uit een verscheidenheid aan prachtige templates of begin met een lege slider. Eenvoudige manier om elke soort te bouwen: afbeelding, laag, video en bericht slider
Meest krachtige functies
- Standaard positie – Bewerk uw dia’s zoals u dat gewend bent bij pagina bouwers.
- Absolute position – Drag and drop your layers anywhere on the slide with absolute layers.
- Slide bibliotheek – Slide bibliotheek biedt verschillende vooraf gemaakte slides om je werk een kickstart te geven.
- Volledig geïntegreerd met WordPress – Media manager, shortcode, widget, post permalinks, post editor.
- Page Builder ondersteuning – Elementor, Divi, Beaver Builder, Page Builder door SiteOrigin, Visual Composer, WPBakery Page Builder, Gutenberg en veel meer…
- Totally responsive and touch friendly – Sliders can be enjoyed on any device, be it a mobile, tablet or desktop.
- Dynamic Slides – Available source: WordPress posts
- Aanpasbare besturingselementen – Pijlen, kogels, automatisch afspelen, balk, miniaturen, schaduwen
- Slide backgrounds – 9 Super smooth background animations
- Layers – Build unique designs with 6 varied layers: Image, Heading, Text, Button, Vimeo, YouTube
- Lettertype en stijlmanager systeem – Verander gemakkelijk alle details die er echt toe doen in typografie en stijl.
- Template sliders – 15 sliders om te starten
Mogelijkheden:
- Dia’s importeren en exporteren
- Intuïtieve dia creatie: kies afbeeldingen, selecteer WordPress Post of voeg YouTube en Vimeo url toe
- Statisch laagmasker
- Aanraken Vegen, scrollen, toetsenbordnavigatie
- Responsieve layouts over de volledige breedte en in boxed
- Animaties voor het wisselen van slides: horizontaal, verticaal, vervagen
- Achtergrond animaties voor dia’s
- Opties voor automatische timing
- Dia controls: Pijl, Opsommingsteken, Automatisch afspelen, Balk, Miniatuur en Schaduw
- SEO geoptimaliseerd
- Lagen: Afbeelding, kop, tekst, knop, Vimeo, YouTube
- Laag snap in visuele dia editor
- Aangepaste laag afbeelding
- Lagen verbergen op specifieke apparaten
- Afbeelding van dia miniatuur
- WordPress Multi Site compatibel
- Aangepaste responsieve breekpunten
Aanbevelingen
“Ik kan de gratis versie van harte aanbevelen. Het biedt al meer functionaliteit dan elke andere slider plugin – zelfs veel premium ones.” – Daniel Pataki – WPMU DEV
“Na geprobeerd meer dan een paar WordPress slider plugins, zowel gratis als betaald, kan ik eerlijk zeggen dat dit een van de beste die ik ooit heb getest …” – Daryn Collier – WPKube
Aangezien Smart Slider gratis is te gebruiken, hoef ik niet echt te benadrukken hoe goed de plugin is, want je kunt het zelf downloaden en voor jezelf bekijken. – Kevin Muldoon
“Deze plugin kan worden gebruikt voor veel meer dan een eenvoudige slider – in staat zijn om hele delen van uw website te maken.” – Oliver Dale – WPLift
“Rekening houdend met dit alles kunnen we gerust zeggen dat Smart Slider 3 is een van de top WordPress slider plugins.” – Mark Zahra – WP Burgemeester
Ondersteuning
Smart Slider 3 is een community-driven project dat niet hetzelfde zou zijn zonder uw feedback. Als je een probleem hebt of functie verzoek voor deze plugin, neem dan gerust contact met ons op!
Functies Smart Slider 3 Pro:
- Alle template dia’s
- Laag animatiebouwer
- Tijdlijn voor live animaties
- 18 extra layers
- 2 extra dia typen
- Responsieve layout op de volledige pagina
- Alle generatoren voor dynamische dia’s
- Extra achtergrondanimaties (meer dan 54)
- Ingebouwde lichtbak
- Geavanceerde besturing elementen en veel meer voorinstellingen voor besturing
- Een ton aanpassing opties
- Premium Ondersteuning
- Volledige lijst met functies
Unlock Your Full Potential with Smart Slider 3 Pro
Dynamische slide bronnen in GRATIS versie
- WordPress berichten:WordPress berichten per categorie en tagfilter of alleen de opgegeven berichten.
Dynamische dia bronnen in DE VERSIE van PRO
- WordPress Aangepaste berichten:WordPress berichten van aangepaste bericht typen per aangepast taxonomiefilter of alleen de opgegeven aangepaste berichten
- WooCommerce dia van producten:Woocommerce producten per categorie, Tag, Featured, In Stock en downloadbaar filter of alleen de opgegeven producten.
- NextGEN Gallery: toont de afbeeldingen en gerelateerde meta uit de geselecteerde brongalerij.
- Gebeurtenissen:gebeurtenissen op categorie en tagfilter. Ondersteunde plug-ins: Alles-in-één evenementen agenda, evenementen beheer, de evenementen kalender
- Afbeelding dia: geeft de afbeeldingen en gerelateerde meta weer uit de geselecteerde brongalerij. Ondersteunde plug-ins: Gallery by BestWebSoft, Photo Gallery by WD
- Sociale dynamische bronnen: Twitter, Facebook, Flickr, Picasa, YouTube, Pinterest
Vertalers
- Engels
- Spaans (es_ES) 99%
- Portugees (Brazilië) (pt_BR) 60%
- Pools (pl_PL) 60%
- Russisch (ru_RU) 59%
- Italiaans (it_IT) 55%
- Frans (fr_FR) 50%
- Hongaars (hu_HU) 44%
- Traditioneel Chinees (zh_tw)42%
- Fins (fi_FI) 39%
- Japans (ja_JP) 37%
- Duits (de_DE) 31%
Is Smart Slider 3 the tool you’ve been looking for?
- Come hang out in our Facebook Community for tips and inspiration.
- Dive into our fun YouTube tutorials and supercharge your skills.
- Show some love on WordPress with a rating to support us.
- Get inspired daily on Twitter by following us.
Schermafdrukken

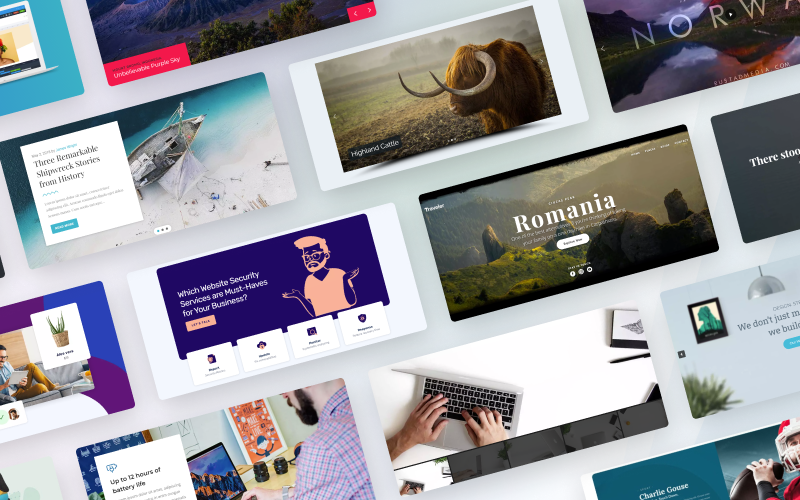
User-friendly dashboard in our slider plugin for seamless management. 
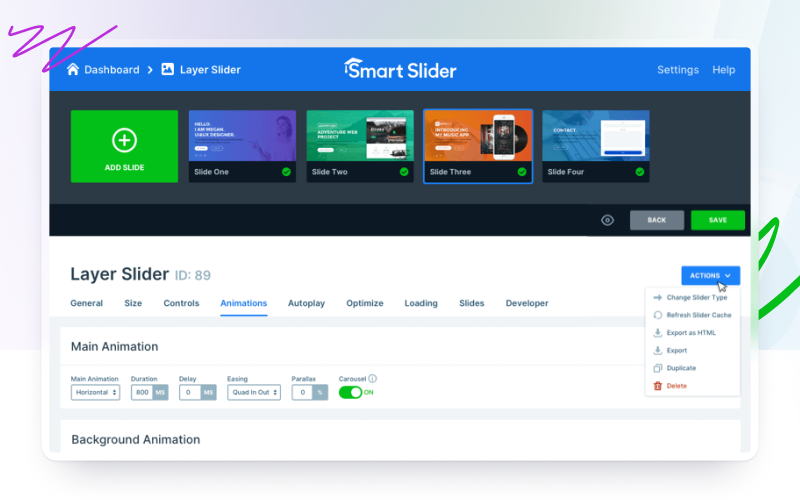
Effortlessly customize your WordPress slider with our intuitive settings page. 
Create captivating slides with ease, using our WordPress slider's beginner-friendly editing tools. 
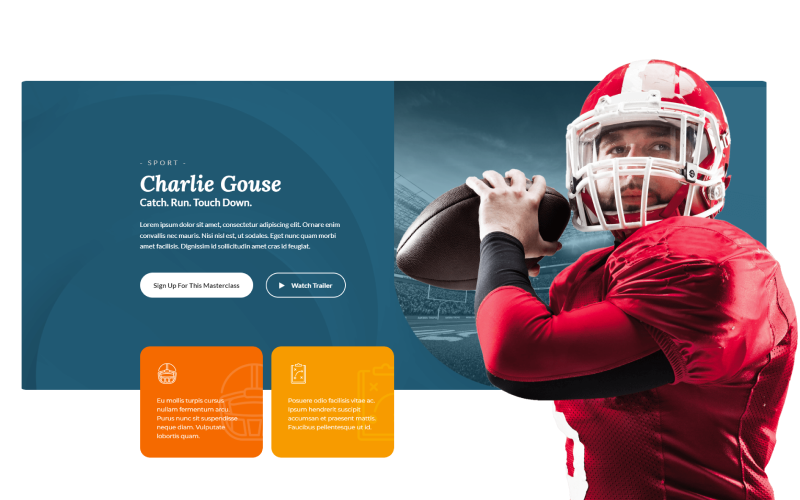
Enhance your site with our FREE full-width responsive slider, featuring gradients and layers. 
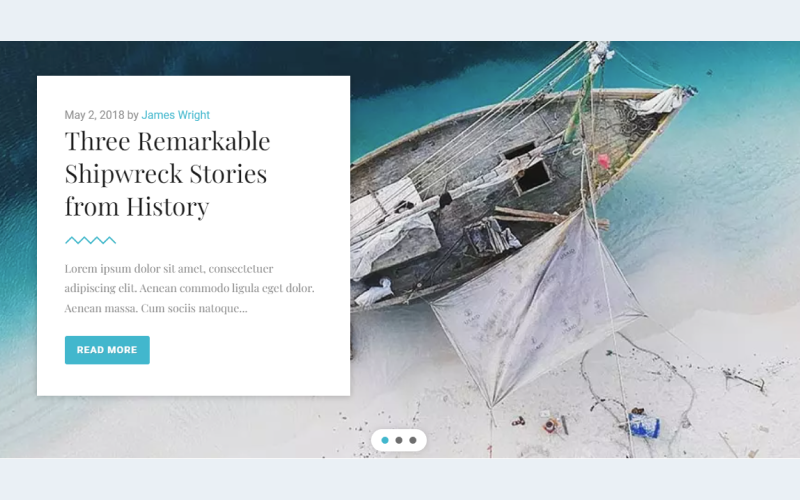
Discover our FREE, easy-to-use image slider with captions and navigation arrows. 
Explore our FREE Thumbnail Image Slider – a visually engaging addition to your website. 
Experience the FREE version's dynamic Image Slider with a captivating static slide. 
Enhance your site with our FREE Full-Width Content Post Slider. 
Enhance your site with our FREE Layer Slider's stylish layers for a better user experience. 
Blokken
Deze plugin heeft 1 blok.
- Smart Slider 3
Installatie
Bekijk onze officiële documentatie voor meer informatie
Automatische installatie
- Zoek naar Smart Slider 3 via de interface ‘Plugins > Nieuw toevoegen’.
- Zoek de plug-in box van Smart Slider 3 en klik op de knop ‘Nu installeren’.
- Activeer vervolgens de Smart Slider 3-plug-in.
- Een nieuwe dia maken: Klik op het menu ‘Slimme dia’ en klik op de knop Dia maken. Vervolgens kunt u afbeeldingen en video’s toevoegen als dia en u kunt uw dia’s met lagen aanpassen.
- Kopieer vervolgens de shortcode uit het dia vak Publiceren en plak deze in een bericht of een pagina.
Handmatige installatie
- Slimme schuifregelaar 3 downloaden
- Upload de Smart Slider 3 via ‘Plugins > Nieuw toevoegen > Uploaden’ interface of upload smart-slider-3 map naar de map ‘/wp-content/plugins/’.
- Activeer de Smart Slider 3 plugin via het menu ‘Plugins’ in WordPress.
- Een nieuwe dia maken: Klik op het menu ‘Slimme dia’ en klik op de knop Dia maken. Vervolgens kunt u afbeeldingen en video’s toevoegen als dia en u kunt uw dia’s met lagen aanpassen.
- Kopieer vervolgens de shortcode uit het dia vak Publiceren en plak deze in een bericht of een pagina.
FAQ
-
1. Hoe voeg ik de dia toe aan mijn site?
-
You can add your slider by shortcode or via the widget control panel or PHP shortcode. Watch the 🎥 Publishing tutorial video to learn more about the topic.
-
2. Waar kan ik de documentatie vinden?
-
3. Waar is de Canvas-modus?
-
Canvas modus is omgedoopt tot Absolute. Je kunt absolute positie lagen toevoegen met de toggle in het deelvenster Toevoegen en een standaard laag overschakelen naar Absoluut bij laagvenster > Tabblad Stijl > Positie.
Maar we raden je aan om met standaardlagen te werken, omdat het responsieve gedrag beter is en het slider bouwen veel sneller is. De meeste lay-outs die mensen willen maken, kunnen alleen met standaardlagen worden uitgevoerd. De absolute modus mag alleen worden gebruikt voor decoratie.
Want to learn more about Absolute positioned layers? 🎥 Check out the tutorial video!
-
4. Waarom is er een lege ruimte waar de slider zou moeten zijn?
-
Het betekent dat er een JavaScript fout op uw site die andere scripts blokkeert (bijvoorbeeld Smart Slider’s scripts). U kunt het browser debugger venster openen met de F12 knop en de console controleren of er fouten zijn of niet. Als u deze fouten oplost, zou Smart Slider prima moeten werken.
Het gebruikelijke probleem is dat u de recentste versie WordPress hebt, maar uw thema laadt zeer oude versie jQuery (1.7 of ouder) en de admin balk WordPress genereerd een JavaScript fout. In dit geval moet u de oude jQuery verwijderen uit de functies van uw thema.php.
Als u niet in staat bent om deze problemen op te lossen, neem dan gerust contact met ons op!
-
5. Wat moet ik doen als ik een probleem ervaar?
-
6. Is Smart Slider 3 is volledig responsief?
-
Smart Slider 3 reageert 100% op elk item, dus het past perfect in uw pagina, ongeacht de grootte van uw bureaubladscherm of apparaat.
Be sure you check out the tutorial video about the 🎥 Responsive Settings.
-
7. Kan ik de lettertypen van de dia aanpassen?
-
Yes you can customize everything for every state. (Hover, normal) The slider comes with Google Web Font support, allowing you to pick from over a dozen font families. You can also use your own font by simply writing its name to the font family field. Check out our tutorial video to learn how to use custom fonts.
-
8. Kan ik meerdere exemplaren van de dia op één pagina weergeven?
-
Yes, you can use as many sliders on a page as you want. But you can only use one slider once.
-
9. Hoe neem je een dia op in een bericht of een pagina?
-
[smartslider3 slider=Hier komt de dia id]
-
10. Hoe neem je een dia op in header.php of andere PHP bestanden?
-
<?php echo do_shortcode('[smartslider3 slider=Hier komt de slider id]'); ?>
-
11. Ondersteunt Smart Slider sites met SSL?
-
Natuurlijk! Smart Slider gebruik protocol relatieve urls die prima werkt op http:// en op https:// ook.
Beoordelingen
Bijdragers & ontwikkelaars
“Smart Slider 3” is open source software. De volgende personen hebben bijgedragen aan deze plugin.
Bijdragers“Smart Slider 3” is vertaald in 30 talen. Dank voor de vertalers voor hun bijdragen.
Vertaal “Smart Slider 3” naar jouw taal.
Interesse in ontwikkeling?
Bekijk de code, haal de SVN repository op, of abonneer je op het ontwikkellog via RSS.
Changelog
3.5.1.23 – 11. April 2024
- Fix: At WordPress Posts generator if you have a meta data or ACF data with a name already used as a variable, it can get overwritten.
- Fix: Security improvements for image uploads.
- Fix: Only allow files with WordPress allowed mime types to be uploaded.
- Fix: The Resize and Convert to webp features could have issues with images from certain external servers.
3.5.1.22 – 27. February 2024
- Feature: Youtube videos cannot be started until they fully loaded, but from now on, we will detect early click actions on them and try to start the video once it loaded, as long as it is not prevented by a browser limitation.
- Removed: Black Friday sale notification removed.
3.5.1.21 – 15. November 2023
- Fix: Previous widget rendering fix undone. Our widget will render, even when the theme doesn’t supports it, because you can use widgets in themes that way too.
3.5.1.20 – 14. November 2023
- Fix: WP Compress compatibility.
- Fix: Our widget won’t render, when the theme doesn’t supports it.
- Fix: YouTube layer’s video won’t start on mobiles when the video is started before the page completely loaded.
- Fix: Row and Column background colors can create an error message in PHP 8.1+, when their color codes only contain numbers.
- Fix: The path of some images created PHP errors.
- Fix: iOS devices opened parent element links twice, when a text layer was clicked on them.
- Feature: Iframe Title option for Vimeo layer.
- Other: Black Friday sale notification added.
- Other: Spanish translation update. Thanks Rodrigo!
- Removed: A fix for an old Safari bug won’t be needed anymore, as it got resolved quite a while ago.
3.5.1.19 – 14. August 2023
- Fix: Some WordPress 6.3 block theme editors (site editor, widget manager or page editor) won’t load next to Smart Slider.
3.5.1.18 – 10. August 2023
- Fix: WP Grid Builder conflict, which made WP Grid Builder’s checkbox filtering not work.
- Fix: Gutenberg compatibility for WordPress 6.3
- Fix: Extra mouse buttons (like “back” button) won’t open links in sliders any longer.
- Fix: PHP8 compatibility.
- Fix: Sliders did not show up on websites using Perfmatters plugin.
- Fix: Wrong slider titles were written out within SiteOrigin Page Builder.
- Fix: Sliders sometimes did not load on websites using WP Meteor plugin.
- Feature: The “Image Width” setting of arrows and autoplay buttons are now available in the Free version too.
- Feature: Playsinline attribute added to all videos, to avoid them being opened fullscreen by default on iOS devices.
3.5.1.17 – 12. June 2023
- Feature: Google font list got updated.
- Feature: Norwegian language update.
- Fix: Jetpack conflict could cause 500 Internal Server Error, or PHP error message appear.
- Removed: JetPack Photon image optimizer option got deprecated, because it creates too many possible issues.
3.5.1.16 – 18. May 2023
- Fix: Block themes only display shortcodes instead of sliders in WordPress 6.2.1.
- Fix: Beaver Builder row duplication issue, when Smart Slider is in the row.
3.5.1.15 – 12. May 2023
- Feature: Database managing codes got updated.
- Feature: Norwegian translation.
- Feature: Hebrew translation.
- Fix: Gutenberg plugin conflict.
- Fix: PHP8.2.4+ compatibility code.
- Fix: Image layer alt tag and title was encoded twice.
- Fix: Show editor icon option did not work in Text Editor mode.
- Fix: Some database column length limitations got increased.
- Fix: Meta (FB, Instagram) image files don’t always have the extension, which is indicated in their filenames. This caused issues with the Resize option.
3.5.1.14 – 16. February 2023
- Feature: PHP 8.2 compatibility.
- Fix: Touch JS codes won’t affect one slide sliders, for better scrolling experience.
- Fix: Shortcode sanitization to strengthen security.
- Other: Spanish translation update. Thanks Rodrigo!
3.5.1.13 – 30. January 2023
- Functie: Google Font lijst geüpdatet.
- Feature: Youtube layer will support youtube-nocookie.com urls too. But you should note, that still the YouTube And Vimeo Privacy Enhanced Mode setting defines, whether your videos come from youtube.com or from youtube-nocookie.com!
- Feature: Private Vimeo url support for Lightbox.
- Fix: Not selecting a slider in Avada Builder could cause PHP errors.
- Fix: Compatibility fix for WoodMart theme.
- Fix: MySQL 8.0 compatibility fix, where “system” is a reserved keyword so we’ll no longer use it as a column name.
- Fix: Divi module changes ensure that Divi sets the proper slider. (You might need to re-pick your sliders, if you haven’t changed the default value at the Divi module, as in that case your slider was not saved.)
- Fix: Avada Builder compatibility fix to ensure that the slider loads properly into the builder.
- Fix: On the Smart Slider admin area the shortcode did not appear correctly when Gutenberg’s “edit slider” button was leading you to the slider settings page.
- Other: Russian translation update.
3.5.1.12 – 15. November 2022
- Feature: New Slide Library theme: Nala.
- Fix: RankMath SEO compatibility that caused problems within the Media Library in certain configurations.
- Fix: The last column could be deleted from the row if the row had a nested layer causing errors.
- Fix: The notice at the Change Slider Type modal was fixed so it no longer writes out HTML code but actually bolds the texts.
- Fix: Output buffer fix to avoid WP-CLI issues.
- Fix: Ionos performance compatibility.
- Fix: Usercentrics cookie consent plugin compatibility.
- Fix: WP Rocket compatibility that makes Smart Slider automatically excluded from WP Rocket’s Delay JavaScript execution feature.
- Fix: Compatibility fix for Zoho CRM Lead Magnet plugin.
- Fix: Smart Slider will no longer break if CUSTOM_TAGS is defined.
- Fix: Default value is set to Smart Slider Divi module to ensure proper slider selection.
- Fix: Improved security to avoid Javascript codes from admin area fields.
3.5.1.11 – 03. October 2022
- Feature: Notice, when NONCE_SALT constant is not defined.
- Feature: YouTube layer will support YouTube shorts URLs too.
- Feature: The Export at the Bulk Actions will no longer create a zip file when only one slider is exported.
- Feature: Notice when the Autoplay is enabled in a slider that contains a single slide.
- Fix: Improved security during slider import
- Fix: Analyze and Repair now fix auto_increment issues within the slider’s tables.
- Fix: Split by words advanced generator function caused PHP error, when the length of the word was shorter than the start value.
- Fix: Better specify Functions.php location to avoid problems in certain cases.
- Fix: Finish autoplay did not stop at last slide, when carousel was turned off.
- Fix: Improved check for minimum system requirements.
- Fix: Save Fonts Locally option at Google fonts didn’t work.
- Fix: ?ver query string added to the CSS file the Save Fonts Locally option generates.
- Other: The minimum WordPress version Smart Slider requires is now 5.0. (WordPress 6.x is supported, too.)
- Other: The Spanish translation is updated. Thanks, Rodrigo!
3.5.1.9 – 19. August 2022
- Feature: Improved notice when the Autoplay is used on a single slide to avoid confusion.
- Feature: u tag is now allowed in text layer.
- Fix: PHP 8.1. compatibility fixes.
- Fix: Allow data protocol when Jetpack is active to avoid it removing the arrows and other base64 images.
- Fix: Major overhaul of the way the plugin deals with options. This should fix a some bugs and provide improved security.
- Other: Spanish translation updated. Thanks, Rodrigo!
- Other: Dutch translation updated. Thanks, Frank!
- Other: PHP related conflicts were renamed at the Debug Information to more accurately reflect the cause of the conflict.
3.5.1.7 – 26. May 2022
- Fix: Major overhaul of the way the plugin deals with options. This should fix a some bugs and provide improved security. To enhance security the “JavaScript callbacks” option was removed. If you need to write custom codes to manipulate the slider follow this guide to learn how.
- Fix: Improved check for valid values at layer content and name.
- Fix: Aria-role attribute is renamed to role.
- Fix: UIPress.co compatibility.
- Fix: Grabbing cursor now properly displays when the slides are switching with mouse grabbing.
- Fix: Fix for a Deprecated: preg_match(): Passing null to parameter #4 error in rare cases.
- Fix: The CSS code that hides the Bullet thumbnail was strengthened to avoid 3rd party codes overriding it and messing up the layout.
- Fix: The style tag for the Slide CSS will only be added to the HTML if it has any content.
- Fix: The old default family, Montserrat is not used anymore at the backend so its call was removed.
- Fix: Elementor has deprecated the controls_registered method so from 3.6.0 and above we use the new register method to include the Smart Slider widget to Elementor.
- Fix: Compatibility fix for Divi on PHP 8.
- Other: Translation related improvements, including unifying texts that do the same action on different places.
- Other: Spanish translation is updated. Thanks, Rodrigo!
3.5.1.4 – 28. Feburary 2022
- Feature: Save Fonts Locally option to cache Google Fonts.
- Fix: Updating from really old Smart Slider versions might caused a PHP notice to appear.
- Fix: Smart Slider element doesn’t work within Elementor Pro when WooCommerce is also installed on the website.
- Fix: Weglot plugin’s language switcher appeared in page builder created sliders.
- Fix: Mobile Firefox slide swiping didn’t worked well, as mobile Firefox won’t allow to stop page scroll any longer.
- Fix: Better error handling for cases when the WebP support is disabled on the server to avoid PHP errors.
- Fix: Dynamic slides didn’t accepted variables in color fields.
- Fix: WordPress posts generator code optimization and Elementor compatibility.
- Fix: n2-clear class added to the main div that contains the ss3-force-full-width and ss3-fullpage elements to make the Clear Before option work properly.
- Fix: Smart Slider display fixed in Tatsu builder.
- Fix: Compatibility fix for lower WordPress versions which use the classic widgets.
- Deprecated: Slider’s Inline JavaScript option.
- Other: Spanish translation updated. Thanks, Rodrigo!
- Other: Google font list updated with latest fonts
- Other: Links updated in the Help Section to point to more appropriate help articles.
3.5.1.3 – 18. January 2022
- Feature: Pagination and Search options in the Dashboard.
- Feature: The variable selector is now available at the column and row background colors.
- Feature: We’ll use pointer cursor at the thumbnails to indicate that they’re clickable.
- Feature: Perfmatter compatibility improvements.
- Fix: Overflow hidden is added to vertical thumbnails to allow rounded borders.
- Fix: Firefox changed the default background color of the select tag, which creates less contrast between the text and background. We changed it back to white.
- Fix: The color picker allowed saving a 7 digit color code, which resulted a bad color.
- Fix: Margin and padding values are now translatable in the Slide editor UI.
- Fix: Optimize images option now works on full URLs.
- Fix: The YouTube layer didn’t always recognize the youtu.be URLs properly.
- Fix: Static Overlay background options caused error when the only slide in the slider is a Static Overlay.
- Fix: Smart Slider’s custom widget area will now properly display the publishing instructions.
- Fix: Background Blur could show up even if the fill mode was not set to Blur fit.
- Other: Spanish translation updated. Thanks, Rodrigo!
- Other: The es_ES.po and es_ES.mo renamed to es.po and es.mo respectively to support all Spanish languages.
3.5.1.2 – 18. November 2021
- Feature: The old background animations are allowed again when the fill mode is not fill, but anything else.
- Feature: You can now customize the Loading animation delay time.
- Fix: Image layer box shadow now shows up in the Slide Editor.
- Fix: We fixed an error that happened because Elementor has deprecated the _content_template method we used to create our Elementor Widget.
- Opgelost: compatibiliteit met Perfmatters.
- Fix: The old Smart Slider WordPress widget can be moved back to Elementor using the SMART_SLIDER_ELEMENTOR_WIDGET_ALLOWED constant. As a result the sliders won’t be missing after the 3.4.1.7 update.
- Fix: The slider resize didn’t always get triggered on mobile when the device was rotated.
- Fix: The When ended → Go to next slide option will no longer trigger the Scroll to slider behavior at the video layers.
- Other: Dutch translation added. Thanks, Frank!
- Other: Spanish translation updated. Thanks, Rodrigo!
3.5.1.1 – 20. October 2021
- Feature: Background blur option for the Blur fit fill mode.
- Fix: Divi Builder plugin has strong codes so we use a special ss-p tag to display the texts. An issue was fixed related to these ss-p tags that made them display incorrectly.
- Fix: Focus incorrectly stayed on the arrow after slide switching.
- Fix: Arrows could get highlighted in Safari.
- Other: Better handling of the translation files.
- Other: French translation added. Thanks, Jean-Francois!
3.5.1.0 – 5. October 2021
- Fix: 100% wide image layer appeared wrong when it had a link on it.
- Fix: Text Scale option could create different result in Preview and Editor in extreme cases.
- Fix: Column calculation adjusted for better responsive accuracy.
- Fix: When the Autoplay is enabled and only one slide is available, this one slide is duplicated to allow the autoplay to work. From now on the dynamic slides are skipped from this process. If there’s a dynamic slide that displays a single slide only, that won’t be duplicated for the autoplay.
- Fix: Translate URL now works on the background image of the Content layer.
- Fix: We adjusted the strength of the CSS codes affecting the Thumbnail control’s images to avoid 3rd party codes hiding them.
- Fix: A wrong path could be generated for the resized thumbnail image at the backend in rare cases.
- Fix: Rank Math SEO integration adjusted to avoid possible JavaScript errors at custom post types.
- Other: Spanish translation has been updated. Thanks, Rodrigo!
3.5.0.11 – 13. September 2021
- Feature: The “Block carousel” feature is now available for free users as well.
- Feature: Gutenberg block toolbar is available at the slider. Also, there’s an option to go to the slide editor directly from the block.
- Feature: Pressing enter on any control will trigger the control’s action, as if it was clicked.
- Fix: Force full width sliders weren’t always properly positioned in Divi.
- Fix: SVG paths were wrong in the HTML export of the slider.
- Fix: Fix for an output buffer problem related to Themeco Pro theme.
- Fix: Fix for a conflict between “Scroll To Slider” and “Use as Anchor > Smooth scroll” that created a weird scrolling.
- Fix: The image size box overlapped the thumbnail text on RTL UI.
- Fix: Long slider names are cropped when copied/duplicated, to ensure that the new slider can be created.
- Fix: PHP 8 compatibility fix to avoid Heading layers creating hdiv tag.
- Fix: On WordPress multisite installation only administrators can have unfiltered_html capability, which is required to be able to access the slider. We’ve modified the error message to reflect this.
- Fix: Some Google fonts contain space character, which wasn’t properly encoded.
- Fix: Minimum height CSS won’t be added if the value is 0 or smaller.
- Fix: We added 50MS timeout to HTMLImageElement.decode() as its promise wasn’t always resolved in Safari.
- Fix: Outer positioned controls could create scrollbar, especially on small screens.
- Removed: Google font subsets are now removed, as in a browser that supports unicode-range the subset is dynamically served, there’s no need to force it.
- Other: A couple of strings were not translate-able, which is now fixed. Want to translate Smart Slider?
3.5.0.10 – 21. June 2021
- Feature: Smart Slider displays a preview image in Gutenberg’s Add Block panel
- Feature: New Google fonts added to the font suggestion list.
- Fix: Slide title and description are copped at Static Save to avoid reaching server limitation.
- Fix: From now on the Wrap After option won’t be available on non-fullwidth rows, as they break automatically based on the space they need.
- Fix: Smart Slider now properly appears on Google’s Mobile friendly test.
- Fix: Scale to left main animation didn’t appear properly in the Free version.
- Fix: Compatibility fix for Yandex.News Feed by Teplitsa which wrongly fetched certain slide data. From now on no part of the slider appears in their fetch.
- Fix: Text bar will display the HTML codes in the Slide title and description field again.
- Fix: Outer right control position was wrong on RTL.
- Fix: Better check for RankMath dependency, so it won’t be loaded on pages where RankMath doesn’t loads its codes.
- Fix: Outer left and right controls had wrong width. From now on they’ll have the same width as the slider.
- Fix: Themify builder conflict fixed with background videos
- Fix: The slider’s force fullwidth calculation could position the slider wrongly when the slider was placed into another “force fullwith” container.
- Fix: Error handling for cases when the Top or Bottom focus selector is invalid.
- Fix: Allow transparent color as hover background.
- Fix: Pixel bug on the bottom of the slide in certain cases.
- Fix: Z-index fixes for the Simple and Block type to avoid 3rd parties modify the z-index of the background images.
- Fix: Better error handling for cases when the installation didn’t run properly due to some database error.
- Fix: WP Bakery Frontend editor will display the slider again when Yoast is enabled.
- Fix: From now on the unfiltered_html capability is required to edit the slides on WordPress
3.5.0.9 – 10. June 2021
- Feature: From now on your can set an Alt tag for the Slide Thumbnail.
- Fix: Absolute positioned layers didn’t rotate.
- Fix: Workaround adjusted for the Safari bug which makes non-fullwidth rows create unnecessary line wrap.
- Fix: Slider and slide title fields are sanitized.
- Fix: Arrow style didn’t work in preview.
- Oplossing: lege achtergrondkleur veroorzaakte een PHP fout
- Fix: Force fullwidth slider might appeared offscreen in rare cases.
- Fix: Compatibility fix for Admin 2020 plugin.
- Fix: Slider flickered in Gutenberg editor in rare cases.
- Fix: Nested, not full width Absolute layer width couldn’t be changed.
- Other: Editor role no longer gets access to Smart Slider on new installations.
3.5.0.8 – 02. June 2021
Warning: Smart Slider 3.5 is not backwards compatible! Before upgrading check the possible issues and their solutions you might see after updating to 3.5.
- New: Speed improvements which help you make Smart Slider 3 pass Core Web Vitals.
- Removed: jQuery dependency is removed. From now on Smart Slider only uses vanilla JavaScript.
- Removed: px+ from padding and margin values. From now on everything will be fix px value.
- Removed: Non adaptive font resizing is removed, and from now on everything will be adaptive. If you need the adaptive scaling at the layers you created before the update which previously used non-adaptive scaling, turn on “Legacy Font Scale” at Slider settings > Developer tab.
- Functie: Asynchrone optie voor niet-primaire CSS-bestanden.
- Feature: Horizontal mouse wheel control option.
- Fix: Compatibility fix for Cachify plugin.
- Fix: Compatibility fix for WooCommerce Blocks plugin.
- Fix: Compatibility fix for A3 Lazy Loading plugin.
- Fix: Compatibility fix for Woodmart theme.
- Fix: Compatibility fix for Flatsome theme.
- Fix: Compatibility fix for Newspaper theme’s tagDiv Composer.
- Fix: LiteSpeed cache plugin’s Generate Critical CSS option.
- Fix: Twenty Seventeen theme conflict with Scroll to Slider option.
- Fix: Divi Builder plugin caused problems with the align and max width options.
- Fix: Fixes for RTL display that affected the Inner align, force full width calculation and arrow control positioning.
3.4.1.17 – 08. March 2021
- Feature: Remove script type attributes
- Feature: Exclude certain Google fonts from loading
- Functie: sta minder dan 1000 ms slide duur waarden toe om de autoplay duur te overschrijven.
- Opgelost: compatibiliteit met AMP voor WP
- Fix: Polylang ajax issue
- Fix: WP Security Audit Log conflict
- Fix: Generator fill background color end
- Fix: WP Rocket 3.8.1 changes
- Fix: Mouse wheel events outside the slider
- Fix: Removal of jQuery deprecated functions
- Other: Simplified Chinese translation
3.4.1.16 – 18. January 2021
- Fix: WP Rocket compatibility
- Fix: B tag line break in Chrome
3.4.1.15 – 13. January 2021
- Functie: PHP 8 compatibiliteit
- Fix: WordPress post generator dates
- Fix: Thumbnail hover switching
- Fix: WP Rocket compatibility
3.4.1.14 – 26. November 2020
- Functie: Toegankelijkheid verbeteringen
- Fix: WPRocket RocketCDN compatibility
- Fix: Jetpack lazy loading compatibility
- Fix: Elementor fix when no slider is selected
- Verouderd: PX+
3.4.1.13 – 11. November 2020
- Fix: Themify themes output buffer issue
3.4.1.12 – 11. November 2020
- Fix: Layer duplication
- Fix: Themify themes output buffer issue
- Fix: Remove sliders from AMP pages
- Other: Black Friday sale notice added
3.4.1.11 – 28. October 2020
- Fix: Autoptimize lazy loading cause flickering background image
3.4.1.10 – 27. October 2020
- Feature: Certain HTML tags are enabled in the Heading layer. See the full list of supported tags.
- Feature: Post slug variable for WordPress Post generator
- Fix: WP Rocket compatibility
- Oplossing: alias wisseling
- Fix: Rename in layer list and Breakpoint value change in Safari
- Fix: Nested Absolute layers in column
- Fix: Output buffer for Speed Booster Pack cache
- Fix: Slider loading optimization
- Fix: Simply Exclude plugin added to conflict list.
- Fix: PageSpeed ninja plugin compatibility (enabled Gzip caused missing files.)
3.4.1.9 – 26. August 2020.
- Mogelijkheid: plaatshouder gebruikt minimale hoogte wanneer deze is ingesteld
- Functie: BoldGrid bericht en Page Builder compatibiliteit
- Functie: Smart Slider 3 geef de sliders nu weer via iframe in Brizy-editor
- Oplossing: wis de sneltoetsen van het apparaat
- Oplossing: in zeldzame gevallen verschenen sliders in het dashboard
- Opgelost: Slide Library verwijdert localStorage slide cache om fouten bij overschrijding van quota te voorkomen.
- Opgelost: tekstbalk wordt geanimeerd met de juiste dekking
- Opgelost: firefoxklik met toetsenbord
- Oplossing: compatibiliteit met Beaver Builder
- Oplossing: afbeeldingsvariabelen konden fouten veroorzaken in een dynamische slide
- Opgelost: tabelnamen veranderd voor betere JEvents-compatibiliteit
- Oplossing: compatibiliteit met Redux Framework
- Oplossing: namen van afbeeldingsvariabelen in aangepaste grootte van generator
- Oplossing: parallax is uitgeschakeld in Mac Safari om browserproblemen te voorkomen
- Opgelost: afbeelding box laag afbeelding verticaal uitlijnen
- Overig: Google lettertype lijst bijgewerkt
3.4.1.8 – 10. June 2020.
- Mogelijkheid:Vimeo-laagaangepaste beeldverhouding
- Mogelijkheid:YouTube laagaangepaste beeldverhouding
- Oplossing: Iframe venster van Smart Slider in Divi Builder
- Opgelost: Iframe slider repareren bij vertraagde laden
- Opgelost: Divi fix voor shortcode
- Opgelost:verberg bericht van Analytify in Slide Editor en voorbeeld
- Oplossing: verwijder pixel snapping codes omdat dit Firefox kan doen trillen en Chrome niet nodig heeft sinds Chrome v75.
- Opgelost: Arrow control – Mirror met eerdere uitgeschakelde fix
- Oplossing: uitgeschakelde pijlen voor typen, waar eerder geen uitgeschakelde optie was.
- Oplossing: voorkom dat je meerdere lichtboxen tegelijk opent
- Oplossing: hoogte van slider wanneer verticale thumbnail verborgen is
- Opgelost: fixeer het flikkeren van YouTube cover afbeeldingen
- Oplossing: lege slide achtergrondafbeelding na het opslaan van een slide die is gemaakt in versie 3.3.x
- Oplossing: sluit Smart Slider afbeeldingen uit van de A3 Lazy Load plugin om problemen te voorkomen
- Opgelost: forceer iframe modus wanneer HTTP_X_REQUESTED_WITH=swup
- Opgelost: slider padding waardes paties.
3.4.1.7 – 19. May 2020.
- Oplossing: horizontale balk wordt niet weergegeven
3.4.1.6 – 19. May 2020.
- Waarschuwing: 3.4 versie is niet backwards compatible! Na het installeren van deze versie kunt u niet meer terug naar 3.3.x.
- Smart Slider 3.4 ondersteunt niet langerInternet Explorer browser!
- Functie: de inhoudsmodus is omgedoopt tot Standaard en de canvas modus heet nu Absolute.
- Functie: Volledig opnieuw ontworpen gebruikersinterface
- Functie: Breakpoint-systeem
- Functie: Nesten
- Functie: Lijst laag
- Functie: Focus kiezer voor achtergrond afbeeldingen
- Functie: Nieuwe preview
- Functie: Contextueel menu
- Functie: Orion-thema bijgewerkt voor Dia bibliotheek
- Functie: Meer Dia bibliotheektemplates zijn beschikbaar voor gratis gebruikers
- Functie: Blok type beschikbaar in gratis versie
- Functie: Dia prullenbak
- Functie: Stop autoplay aan toegevoegd aan de gratis versie
- Functie: Besturingselementen verbergen op apparaten die zijn toegevoegd aan de gratis versie
- Functie: Laad typeopties
- Functie: Dia’s worden nu weergegeven in de editor van Nimble Builder wanneer hun shortcode wordt gebruikt in de shortcode of rich text editor module van de bouwer
- Fix: WordPress Gutenberg editor taal zal niet veranderen naar het Engels op niet Engelse sites
- Fix: PHP 7.4 fixes
- Fix: Sliders zal niet langer draaien op pagina’s die zijn geoptimaliseerd door AMP op WordPress – weeblrAMP CE
- Oplossing: alias wordt verwijderd uit gedupliceerde dia
- Oplossing: compatibiliteit met buddyboss thema
- Oplossing: Inline JavaScript van de dia – Naar de dia
- Oplossing: scrollen op oudere iPad apparaten
- Oplossing: Compatibiliteit met SG Optimizer (?ver= voor assets)
- Oplossing: Dia wordt niet weergegeven in de inhoud in het thema Thrive
- Oplossing: Essentieel grid conflict
- Fix: Oxygen builder force iframe in editor Fix: Oxygen builder force iframe in editor Fix: Oxygen builder force iframe in editor Fix:
- Fix: Het toevoegen van .intrinsiek-negeren klasse aan frontend iframes en video’s om Te voorkomen TwentyTwenty bug
- Oplossing: JS-fout met horizontale miniatuur
- Oplossing: Bijwerken vanaf 3.3.x met een lege Max hoogte zorgt niet langer voor een hoge dia voor 0px
- Oplossing: WordPress Multisite conflict met Network Media Library plugin
- Oplossing: WordPress lege lijn tussen dia’s tijdens dia wisseling met slepen
- Oplossing: breedte van de positie van miniaturen Minimaal aantal miniaturen
- Oplossing: dia achtergrond zonder achtergrondafbeelding in laagvenster
- Fix: OceanWP bericht verwijderd uit dia editor
- Oplossing: cursor tijdens canvas interacties in de dia editor
- Overig: Gantry 4 Mootools conflict test toegevoegd aan Help Center
- Overig: Debug info toont nu opcache en opcache.revalidate_freq
3.3.28 – 25. March 2020.
- Functie: Afbeelding van dia achtergrond Focus X en Y accepteren variabelen
- Functie: Google Font lijst bijgewerkt
- Oplossing: Alias dia wisseling
- Oplossing: compatibiliteit met Google Cloud Storage-plug-in
- Oplossing: YouTube-laag gebruikt de hqdefault als de coverafbeelding
- Oplossing: Compatibiliteit met Jetpack Photon
- Oplossing: miniatuuroplossing voor dia beheer
3.3.27 – 12. February 2020.
- Functie: Rand kiezer bij schuiven naar dia voor gebruikersinteractie
- Functie: Vimeo privacy enhanced mode
- Oplossing: Youtube video toevoegen
- Oplossing: Wordfence array naar tekenreeks fouten
- Oplossing: Twenty twenty thema video compatibiliteit
- Oplossing: WP Rocket compatibiliteit
- Oplossing: WordPress bericht generator auteur URL en avatar afbeelding
- Oplossing: Uitzonderen van OceanWP lightbox
- Fix: PHP 7.4.1 PHP notices fixed Fix: PHP 7.4.1 PHP notices fixed Fix: PHP 7.4.1 PHP notices fixed Fix Fix
3.3.26 – 8. January 2020.
- Functie: Verbetering van de detectie van toetsenbord navigatie
- Functie: Vertraging van de hover verhoogd
- Functie: WordPress uitschakelen wijzer evenementen in iframe in paginabouwers
- Oplossing: Probleem met CSS selecteren bij generator instellingen
- Oplossing: Problemen met mobiel detecteren in zeldzame gevallen
- Oplossing: Dia laden in Elementor Popup
- Oplossing: wp_delete_site actie wordt gebruikt op WordPress 5.1 of nieuwere sites in plaats van de afgeschafte delete_blog
- Oplossing: YouTube-videoconflict met Revolution Slider
- Fix: Vorm scheidingslijn hoogte
- Oplossing: afbeeldingen geladen bibliotheek
- Fix: iPhone ligthbox scroll
- Opgelost: Rubenz thema AJAX compatibiliteit
- Oplossing: WordPress Posts by filter generator – foutieve datum in url variable
- Oplossing: schuifregelaar verbergen met CSS media query in het beheergebied
- Oplossing: Quix builder opgelost
- Opgelost: EasySocial user url oplossing
- Oplossing: Pointer Events Polyfill – Dia wissel in browsers die geen pointer events ondersteunen
- Oplossing: WordPress shortcode parameters
- Oplossing: Vimeo en Youtube lagen
- Afgeschaft: Help baken
3.3.25 – 28. November 2019.
- Functie: Verbetering van de detectie van toetsenbord navigatie
- Oplossing: Problemen met mobiel detecteren in zeldzame gevallen
- Oplossing: Dia laden in Elementor Popup
- Oplossing: wp_delete_site actie wordt gebruikt op WordPress 5.1 of nieuwere sites in plaats van de afgeschafte delete_blog
- Oplossing: MouseWheel timing aangepast voor Apple Touchpad
- Oplossing: YouTube-videoconflict met Revolution Slider
3.3.24 – 14. November 2019.
- Oplossing: WordPress 5.3 backend compatibiliteit
3.3.23 – 12. November 2019.
- Functie: Update mobiele detectie code
- Functie: Eenvoudige Fancybox compatibiliteit
- Functie: Google lettertype lijst bijgewerkt
- Functie: Ondersteuning voor TranslatePress
- Fix: RTL fix on admin area Fix: RTL fix on admin area Fix: RTL fix on admin area Fix:
- Oplossing: ScrollTo offset
- Oplossing: pauze van de Laag van YouTube
- Oplossing: Gutenberg opslaan (Dia render is uitgeschakeld via REST API)
- Oplossing: Conflict met Embed Plus voor YouTube – Galerij, Kanaal, Afspeellijst, Live Stream plugin opgelost
- Fix: De globale $post variabele wordt goed gereset bij generatoren
- Fix: Compatibiliteit met Divi plugin om te voorkomen dat ze overschrijven onze styling (niet de de Divi thema)
- Oplossing: Schuifbare laag is nu schuifbaar wanneer de muiswiel bediening wordt gebruikt.
- Oplossing: terugval van generator afbeelding
- Vertaling: Italiaanse vertaling bijgewerkt (Bedankt, Fabio!)
3.3.22 – 04. September 2019.
- Functie: Toegankelijkheid; het aria label van de pijl is nu hetzelfde als hun alt tag
- Functie: Nieuwe Google lettertypen toegevoegd
- Oplossing: Laag standaardwaarden
- Oplossing: YouTube video afspelen op IOS in zeldzame gevallen
- Oplossing: probleem met opvulling in het besturingselement Miniaturen
- Oplossing: Melding alias
- Oplossing: Toolset meerdere insluiting
- Oplossing: 4 byte tekens verwijderd uit Bericht toevoegen
- Oplossing: inline CSS parsing van :FOCUS kiezer
- Fix: hold …