Beschrijving
Use Fixed Widget to create sticky widgets, sticky blocks, and other elements that stay in the visible screen area when a user scrolls the page up or down.
Sticky widgets are more visible than unfixed widgets and therefore have a significantly higher click-through rate.
That’s why this option is worthwhile for ads or other elements that visitors should interact with. Meanwhile, Google also allows the integration of sticky AdSense ads.
Functies
Fixed Widget is volledig gratis.
- Sticky Widgets Use the Fixed Widget option on any widget and blocks in the sidebar
- Sticky Elements Choose any element on your site and make it sticky
- Margin Top allows you to stop sticky elements to cover floating menu bars
- Margin Bottom pushes sticky elements up before they reach a certain distance towards the bottom window
- Stop Elements push sticky elements up when they are scrolling into view
- Stop Blocks defines blocks in your sidebar that push fixed blocks out of the page
- Minimum Screen Width and Minimum Screen Height allow you to disable sticky behavior on small screens
- Geschreven in gewoon JavaScript voor betere prestaties
Compatibiliteit
Thema eisen:
wp_head()andwp_footer()functions inheader.phpandfooter.phpfiles- JavaScript fouten kunnen sticky widgets breken
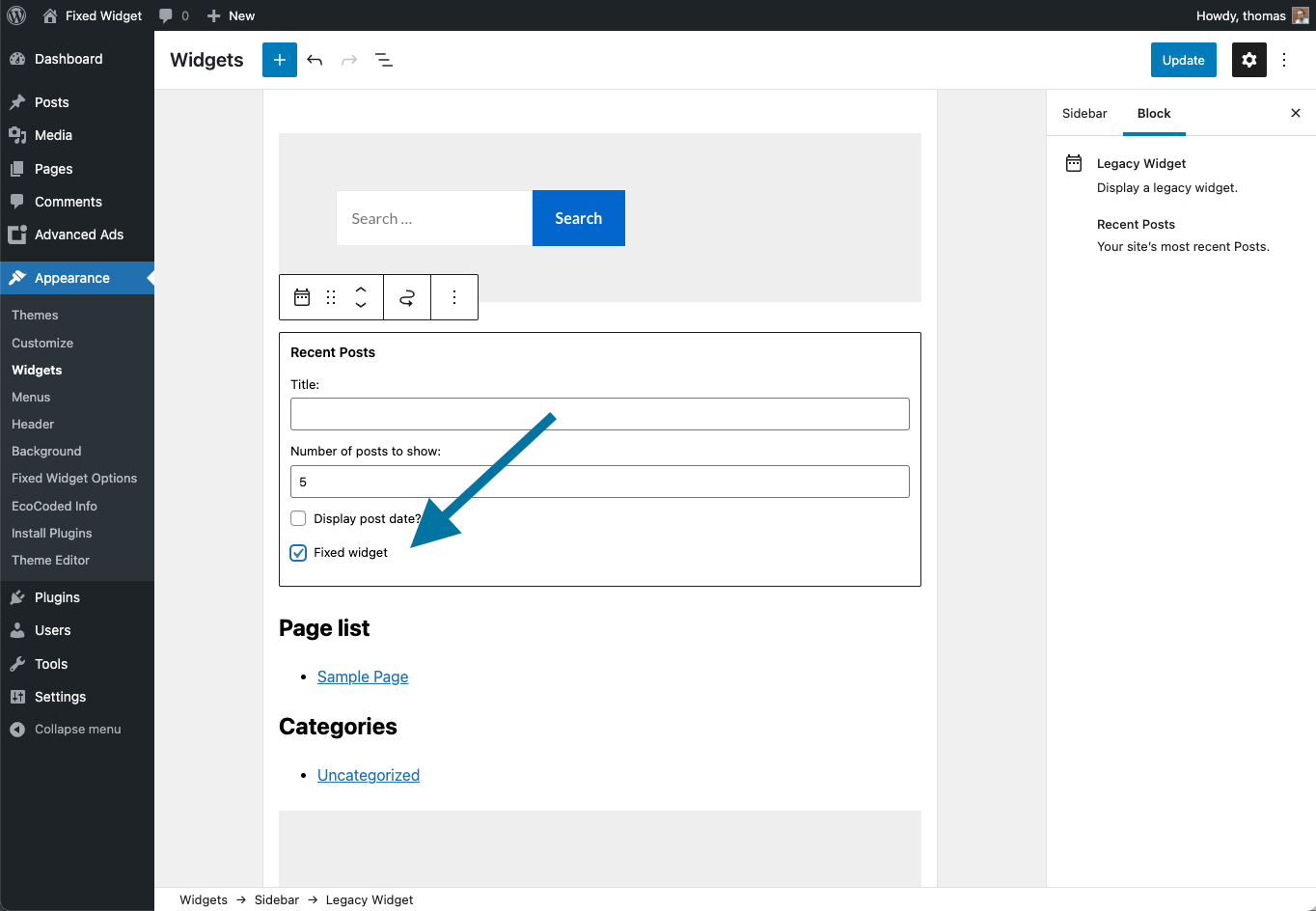
Schermafdrukken
Installatie
- Volg de standaard installatieprocedure voor WordPress plugins
- Activeer de plugin via het menu plugins in WordPress
- Go to Appearance -> Widgets, enable the “Fixed Widget” option on any active widget
- Fine tune plugin parameters on Appearance -> Fixed Widget page
FAQ
-
Waarom werkt de Fixed Widget plugin niet?
-
Er zijn verschillende redenen:
- Javascript errors on the page. Commonly caused by buggy plugins. Check javascript console of your browser. If you find errors, try to locate and fix its source.
- No
wp_head()andwp_footer()functions in template. Check header.php and footer.php files of your active theme. - Conflicten met andere plugins en scripts
- CSS incompatibiliteit
-
Is het mogelijk om meerdere widgets vast te zetten?
-
Yes, it is possible to fix more than one widget even if they are located in different sidebars.
-
Hoe kan ik een opgelost element alleen stijlen als het sticky is?
-
Fixed elements carry the
FixedWidget__fixed_widget__pinnedclass, which allows developers to change the styling only while the element is fixed. -
Go to WP admin area, Appearance -> Fixed Widget. Here you can define the top and bottom margins. Set bottom margin value >= footer height. Check the result, please.
If your footer height is changing from page to page it is better to use theStop IDoption. Here you need to provide the HTML tag ID. The position of that HTML element will determine the margin bottom value. For example, let’s take the Twenty Sixteen default theme. The theme’s footer container has an ID=”colophon”. In theStop Element Selectorsoption I need to enter#colophon. -
Hoe de plugin op mobiele apparaten uit te schakelen?
-
Use the options
Minimum Screen WidthandMinimum Screen Heightto disable sticky features when the browser window is too small. You can also use the visitor conditions of Advanced Ads to target specific devices.
Beoordelingen
Bijdragers & ontwikkelaars
“Fixed Widget and Sticky Elements for WordPress” is open source software. De volgende personen hebben bijgedragen aan deze plugin.
Bijdragers“Fixed Widget and Sticky Elements for WordPress” is vertaald in 22 talen. Dank voor de vertalers voor hun bijdragen.
Vertaal “Fixed Widget and Sticky Elements for WordPress” naar jouw taal.
Interesse in ontwikkeling?
Bekijk de code, haal de SVN repository op, of abonneer je op het ontwikkellog via RSS.
Changelog
6.2.3
- Opgelost: Fixed Widget verhoogt mogelijk zijn hoogte bij het scrollen
6.2.2
- Opgelost: betere berekening bodem offset bij omhoog scrollen
6.2.1
- Opgelost: widgethoogte neemt toe
- Opgelost: widget scrollen uitlijnen positie
- Opgelost: compatibiliteit met bestaande CSS overgangsregels
6.2.0
- Verbetering: vereist PHP 7.2
- Fix: various improvements in cases where the fixed widget flickered, or the height was could not be determined correctly
6.1.1
- Improvement: reposition the fixed widget when the screen is resized, e.g., a mobile device turned into landscape mode
- Verbetering: diverse optimalisaties voor specifieke thema’s en opstellingen gemeld door gebruikers
6.1.0
- Feature: Add the
FixedWidget__fixed_widget__pinnedclass to the fixed widget while it is sticky and remove it when it is unfixed. This allows users to apply their own styling only during a fixed state. - Improvement: rename “Test new version” option into “Improved version” and changed the option description to make it more clear that both script versions will be kept.
- Improvement: change “Fixed Widget Options” menu item into “Fixed Widget”
- Improvement: Handle edge cases where the Minimum Width option doesn’t work for specific themes
6.0.7
- Verbetering: compatibiliteit met relatieve padding waarden
6.0.6
- Improvement: Compatibility with dynamically loaded content pages, i.e., infinite scroll
- Verbetering: compatibiliteit met widgets die grote offsets hebben
- Opgelost: voorkomen dat padding toeneemt bij scrollen
6.0.5
- Fix: Prevent overlapping of fixed widgets with non-fixed widgets when scrolling up
6.0.4
- Fix: Prevent fixed widgets overlapping non-fixed elements in certain themes
- Fix: Class selectors saved under the Custom Elements were wrongly prefixed with ‘#’
6.0.3
- Improvement: Check lazy elements and stop elements for changing their size and recalculate fixed position
- Verbetering: verlagen controle-interval van 1000 naar 500 ms
6.0.2
- Improvement: Fall back to previous version when the theme does not support the new script – mainly because of using float instead of flex
- Improvement: Stop Elements work also when they are in a different column or sidebar than the fixed element
- Verbetering: Fixed Widget hoogte herberekenen bij scrollen
6.0.1
- Opgelost: gebruik de vorige stop ID-waarde in de nieuwe stop elementen sectie
6.0.0
Version 6.0.0 is a full rewrite of the frontend script. It fixes many edge cases like jumping, reloading, or resizing widgets.
The rewrite also resolves bad Cumulative Layout Shifts.
Most changes are available when you enable “Improved version” under Appearance > Fixed Widget.
Please test and let us know if you discover any issues.
- added new (and optional) script version that uses
position: stickyinstead ofposition: fixed - het front-end script heeft geen jQuery meer nodig
- onnodige opties verwijderd die voorheen hielpen bij het oplossen van randgevallen
- “Stop Elements” and “Custom Fixed Elements” now accept any selector, including IDs, Class, and Type selectors.
- fixed blocks in sidebars as introduced in WordPress 5.8
- define stop blocks in sidebars that move up fixed blocks on scrolling
- verbeterde optiebeschrijvingen op de beheerpagina
- improved behavior for elements higher than the screen – they first stick at the top and scroll to the bottom later
- dubbele widget code verwijderd
5.3.0
- fixed option not saving when using the Gutenberg plugin to edit sidebars with block editor
- disabled scripts and output on AMP pages since sticky widgets are not part of the AMP standard
- removed explicit translation files since all translations are handled through https://translate.wordpress.org/projects/wp-plugins/q2w3-fixed-widget/
5.2.0
- Added
q2w3-fixed-widget-sidebar-optionsfilter for widget options in the frontend.
5.1.9
- Opgeloste JavaScript gebeurtenissen die in sommige opstellingen niet werden aangeroepen.
5.1.8
- Opgeloste JavaScript-bug die het springen/flikkeren van fixed widgets veroorzaakte.
5.1.7
- Opgelost “a.target.className.indexOf is geen functie” fout
5.1.6
- taalkundige correcties
- opschoning van de pagina met opties
5.1.5
- auteurswissel
5.1.4
- Added filter “q2w3-fixed-widgets”. It allows to filter array of widgets marked as fixed.
5.1.3
- Nu compatibel met WP Page Widget plugin
5.1.2
- Werkt nu prima met Shortcodes Ultimate widgets!
5.1.1
- Resolves problems with Margin Bottom and Stop ID from version 5.1!
5.1
- Nieuwe opties laadmethode!
- Getest met WordPress 4.9
5.0.4
- Compatibiliteitspatch voor Better WordPress Minify plugin.
5.0.3
- Verbeterde oplossing voor “q2w3_sidebar_options is not defined” fout.
5.0.2
- Plugin javascript optimalisatie
- To resolve “q2w3_sidebar_options is not defined” error
wp_add_inline_scriptfunction is used. WordPress 4.5 required for this fix! - Added option
Disable MutationObserver. Use this option only as a backup to restore version 4 behavior!
5.0.1
- Opgelost probleem in lay-out van meerdere zijbalken
5.0
- Optimized client side performance. Detection of page changes is now based on MutationObserver API. Widget parameters recount is fired only when needed! Refresh interval option used only for campatibility with old browsers (no MutationObserver API support).
- Improved compatibility with caching plugins (W3TC, Autoptimize and etc.). No need to exclude jQuery and plugin files from cache!
- Async/defer script laadmethode ondersteuning
- Added
Disable WidthandDisable Heightoptions - Note for cache plugins users: don’t forget to clear cache after upgrading to version 5! Options format has been changed!
4.1
- Added
Stop IDoption. Use it when you cannot specifyMargin Bottomvalue. Solution provided by Julian_Kingman! - Nu is de plugin op de hoogte van de aanwezigheid van de WordPress toolbar!
- Fixed destruction of
jQuery(window).loadhook. There should be no problems with other jQuery plugins now! - Duitse vertaling toegevoegd
- Geüpdatete ondersteuning voor internationalisering
4.0.6
- Een kleine bugfix
- Franse vertaling toegevoegd
4.0.5
- Nieuwe optie “Widget breedte overnemen van de hoofd container” om responsive lay-outs beter te ondersteunen.
- Javascript optimalisatie.
4.0.4
- Optie “Auto fix widget id” toegevoegd. Het is standaard ingeschakeld. Als de plugin werkt met deze optie uitgeschakeld, laat deze dan in de uit-stand!
4.0.3
- Geoptimaliseerde code om het vastlopen van de plugin na de 4.0.1 update probleem op te lossen
- Verkleinde javascript code
4.0.1
- Hotfix! Lost het probleem op met gedupliceerde widget code.
4.0
- Opgelost widget springen
- Code toegevoegd om automatisch ‘widget id probleem’ op te lossen
- Nieuwe compatibiliteitsoptie toegevoegd (prioriteit plugin)
- Volledige de-installatie toegevoegd (verwijderingsscript wordt automatisch gestart wanneer je de DELETE plugin gebruikt)
- Spaanse vertaling toegevoegd
- Verouderde opties verwijderd
3.0
- Deze versie biedt je een langverwachte mogelijkheid om widgets in verschillende zijbalken te plakken! Genieten!
- Conflict opgelost met de plugin WP pagina widget
- Een paar kleine bugs opgeruimd
- Waarschuwing! “Schakel plugin op mobiele apparaten uit” en “Schakel plugin op tabletapparaten uit” zijn nu niet meer beschikbaar en zullen in de volgende release worden verwijderd. Gebruik in plaats daarvan de optie “Max. Schermbreedte”!
2.3
- Nu kan de gebruiker de plugin uitschakelen als de breedte van het browservenster kleiner is dan de opgegeven waarde (controleer de plugin opties).
2.2.4
- Deze versie is compatibel met jQuery 1.9 en 1.1 0
2.2.3
- Kleine interne verbeteringen
- Mobile Detect geüpdatet naar versie 2.6.0
2.2.2
- PHP- fout opgelost
- Mobile Detect geüpdatet naar versie 2.5.8
2.2.1
2.2
- Now the plugin is able to reflect dynamic page content changes (infinite scroll, ajax basket and other javascript stuff)!!!
- Added new option to plugin settings: Refresh interval. Recommended values between 500 – 2000 milliseconds. Note: setting have impact on the site performance (client side). If you don’t have dynamic content, set Refresh interval = 0.
- Mobile detect klasse geüpdatet naar versie 2.5.7
2.1
- New option to define custom widget IDs for static sidebars and etc.
- Nieuwe optie om plugin uit te schakelen op mobiele apparaten.
- Javascript fout wanneer er geen zijbalken bestaan op een pagina opgelost.
2.0
- Fixed footer overlapping problem! Now users can customize top and bottom margins for the fixed widgets from the admin area (Appearance -> Fixed Widget).
- Lokalisatie ondersteuning toegevoegd
1.0.3
- Normalized plugin behavior when sidebar is longer then main content. Note: possible overlapping with footer is still exists.
1.0.2
- Opgelost probleem met widgets die alleen op bepaalde pagina’s worden weergegeven.
- Geoptimaliseerd javascript code.
1.0.1
- Improved compatibility with Webkit based browsers (like Chrome and Safari).
- Onnodige CSS verwijderd.
1.0
- Eerste publieke uitgave.