Beschrijving
There are several reasons to print some hints on your posts. These hints will never been seen on the screen, but you want it to show on paper.
Feature-List:
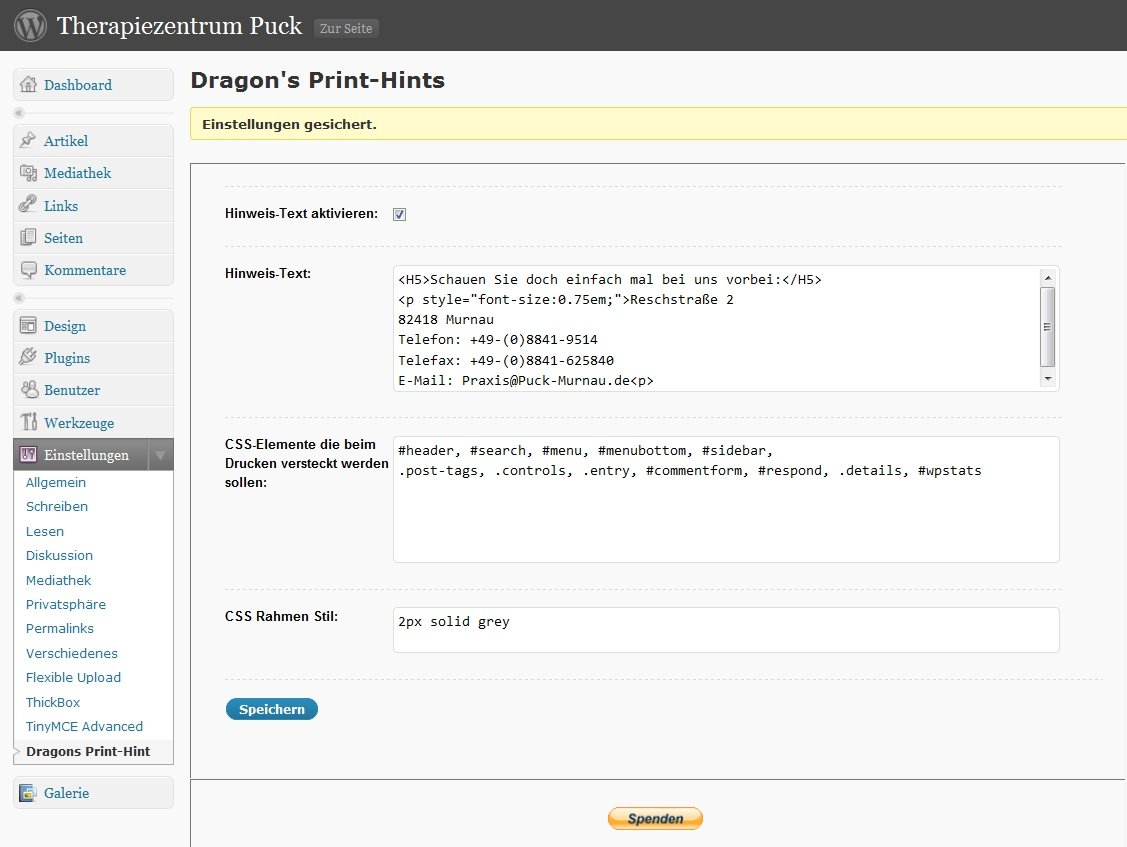
- Definition of a hint text, only appearing on printouts.
You can use any html tag that can be placed within<p> ... </p>to format your hints. - Comfortable definition of hint text via admin settings panel.
- Hiding user defined areas of posts / pages – see Example 3 in Arbitrary section
- ShortTag [PrintHint] for free definition of post-blocks show only on screen/print output
- Definition of CSS classes (.classname) in a comma separated list. These classes don’t appear on printouts.
- Definition of CSS IDs (#idname) in a comma separated list. These IDs don’t appear on printouts.
- Style definition for printout border frame
- Multilanguage Support: English, Deutsch, Russian already implemented
The plugin hooks into the_content filter. The the_excerpt filter hook is used to remove the hint from displaying on search result page.
*Scenarios*
You want to show a text only online?
[PrintHint show_on=”screen”] … appears only on screen … [/PrintHint]
You want to show a text only on printout?
[PrintHint show_on=”print”] … appears only on printouts … [/PrintHint]
*Hint*
Beware of the closing tag [/PrintHint] as well as the parameter show_on, they are REQUIRED!
If you don’t apply the parameter or give them a wrong argument, the block content will not be displayed, anyway.
Removing the whole border css style from config page will activate the default style defined in fdrag_phi_print.css
Arbitrary section
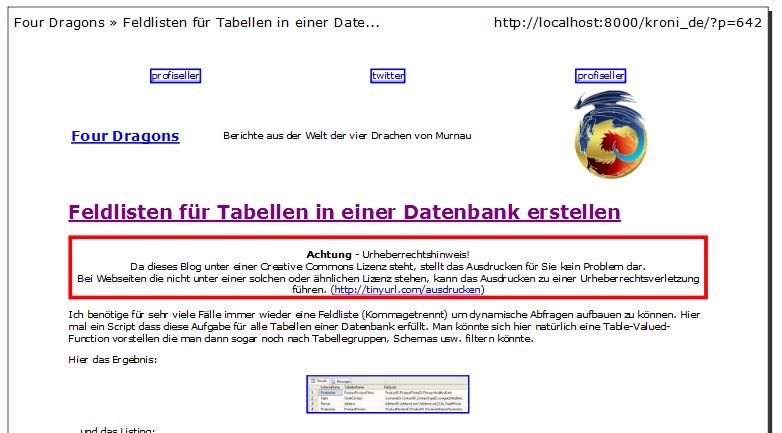
Example 1: Hint-Text
<center><b>Achtung</b> - Urheberrechtshinweis! <br>
Da dieses Blog unter einer Creative Commons Lizenz steht,
stellt das Ausdrucken für Sie kein Problem dar. <br>
Bei Webseiten die nicht unter einer solchen oder ähnlichen Lizenz stehen,
kann das Ausdrucken zu einer Urheberrechtsverletzung führen.</center>
Example 2: CSS Class/ID hiding
#header, #top, #footer, #bottom, #sidebar,
.commentheader, #commentform
Example 3: Hide some portion of a post / page while printing
Within the post define an area with a userdefined and no more referenced ID.
This ID don’t have to be defined within any CSS stylesheet. It’s just for Dragons Print-Hint.
.. some content of your post
<div id="RemoveOnPrint"> ... here is some content of the post ... </div>
.. some more content of your post
If you define this ID (#RemoveOnPrint) in the “hide css blocks” list (remember: comma separate more then one value)
you can see the post with all content but while printing the div tag with id=”RemoveOnPrint” ist hidden.
Example 4: Using shortcodes
If there are areas within your post to explicitly hide/show on screen/print output,
you can use the shortcode
[PrintHint show_on="screen|print"] .... [/PrintHint].
Show graphical link only online, on printouts show the URL instead.
Here is my post text
[PrintHint show_on="screen"]<a href="some url"><img src="myImage" /></a>[/PrintHint]
[PrintHint show_on="print"]http://myUrl[/PrintHint]<br>
and here is the rest of the text.
The Parameter show_on can be used to define the apperance of the content between the shortcode tags.
If you define show_on=”screen” the content part will only be shown an screen outputs.
Otherwise, the show_on=”print” parameter will show the hint only on printouts.
Remark: If you dont’t use the ‘show_on’ parameter or forget to close the shortcode tag, there will be no output!
= Example 5: Using your own border style for print-hint
Just enter the border attributes (see http://www.w3schools.com/css/pr_border.asp for usage example)
without the semicolon. e.g. 5px solid red
Installatie
- Unzip
DragonsPrintHint.zipto the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Customize the hint text in admin panel settings menu
- Verify your text within the print preview of your browser
FAQ
- What kind of CSS classes / ids can i hide?
-
You can insert all CSS classes / ids into the input box. These comma separated list
will be inserted in a style tag with display:none;
Be aware that doing some experiments without using your brain can hide the whole page while printing! - How dow I use the shortcode tags?
-
You can enter the shortcode tag like a normal HTML tag in graphic as well as HTML mode within your post/page editor.
The only thing to do, is to specify the media type when the content between the opening and the closing tag should be shown.
Beoordelingen
Er zijn geen beoordelingen voor deze plugin.
Bijdragers & ontwikkelaars
“Dragons Print-Hint” is open source software. De volgende personen hebben bijgedragen aan deze plugin.
BijdragersVertaal “Dragons Print-Hint” naar jouw taal.
Interesse in ontwikkeling?
Bekijk de code, haal de SVN repository op, of abonneer je op het ontwikkellog via RSS.
Changelog
0.2
- Remove hint text in search results.
- therefore there is no hint if you print the results!
0.3
- Changed the file structure (css moved to subfolder)
- Added functionality for hiding CSS classes / ids while printing
0.3.1
CSS subfolder was not deployed with 0.3. Generating new version with css subfolder.
0.3.2
- FIXED: Remove PrintHint on RSS-Feeds (Excerpt/Content)
- FIXED: Directory structure was wrong in systems which was case sensitive
- NEW: Insert base support for I18N
0.3.3
- NEW: Insert Multilanguage support: English, Deutsch
- FIXED: Display Excerpt with own filter function allows the 55 words output now
- IMPROVED: More standardized Constants for path definitions
- IMPROVED: Added init action for initializing and initialize option on activation
0.3.4
- NEW: Added russian language file
Russian translate by: Fat Cow (http://www.fatcow.com)
0.3.5
- NEW: Added shortcode tags [PrintHint show_on=”screen|print”] … [/PrintHint]
0.3.6
- NEW: Added Checkbox to activate / deactivate header hint
- NEW: Added save confirmation message
- FIXED: Newline issue with shortcodes. Changed div to span. Set css-display to inline.
0.4
- NEW: Added CSS style definition for printout border frame to config page.
- FIXED: Quote handling while defining within print message textbox. (backslash removed)
0.4.1
- FIXED: print hint removed on pages without css style sheets. (e.g. RSS feeds)
CSS styles changed to hide the div box as default directly on the object.
0.4.1.1
- FIXED: typing error in style definition for printhint block fixed.